「美容室はホームページ制作は必要なの?」「美容室はポータルサイトからしか探さないんじゃないの?」「ホームページ制作するだけ無駄なんじゃないの?」といったご質問をいただくことが増えています。
確かに美容室業界ではホットペッパービューティーさんのような強力なポータルサイトや、店舗周辺でのポケットティッシュ配りなどがメジャーな集客方法ではあります。
しかし、「ポータルサイトだと他のサロンと差別化ができない」「ポータルサイトからのお客さんはリピート率が悪く広告費を回収できない」といったお悩みもよく伺います。
そういった中で「自社のホームページでの集客」が見直されています。
また、集客だけでなく、ホームページのリクルートページを充実させることで実は採用面でも大きな力を発揮できます。
美容室様におすすめの制作会社をまとめ、どういったホームページを持たれるべきなのかをチェックしてみてください。
ホームページ制作.jpってどんなサービス?
- 運営10年!老舗のホームページ制作無料一括見積サービス。
- 審査済の優良ホームページ制作会社のみに見積もり依頼ができる。
- お見積もり無料。何度でもご相談無料。お断り代行も無料。
- 訪問無しのオンライン相談可能!
- しつこい営業は一切致しません!
全国通話無料
受付:年中無休/24時間電話受付0120-900-587
私たちが全力でサポート致します!

宇野(うの)

田丸(たまる)

真中(まなか)
このページの目次

記事監修者の紹介
田丸 修太
株式会社エフ・コネクト マネージャー
飲食業界からWEB業界へ転身後、自社のWEB広告運用を担当。
現在はマーケティング領域からサイトのディレクション、お客様のヒアリング対応まで幅広く業務に携わっています。
1. 美容室が得意なホームページ制作会社11社を厳選紹介
株式会社ラックスラウンジ オススメ制作会社

- 低価格だけど安っぽくないモダンシンプルなデザイン
- かんたん操作のお知らせ更新機能付き
- 顧客に寄り添った提案
- 広告宣伝費にあまり予算を割けない地域密着のサービス業・企業様
- お知らせ更新機能付きのホームページを持ちたい方
- 低価格だけが最優先ではなく、ある程度のデザインと機能が欲しい方
群馬県桐生市に所在地のある高品質かつ高性能なホームページをコストを抑えて作成することができる制作会社です。
デザインの融通が利くフォーマットを用いて作成することにより、制作費3万〜で月々の維持管理費用が3000円という破格な費用でクオリティを下げることなく制作することができます。
参考にされているホームページと文章、画像を用意するだけで後はお任せ。制作中はテストサーバーにアクセスすれば制作状況が確認できるので、離れていても同じ画面を見ながら修正や追加依頼なども可。
美容室や理容室なの度のサロンなどの地域密着で比較的小規模なお店を得意としていて、まだホームページをお持ちでない方におすすめです。
| 設立 | 2010年8月 |
|---|---|
| 所在地 | 群馬県桐生市相生町3-410-7 |
| URL | https://www.luxlounge.co.jp/ |
| 連絡先 | info@30000yen.com |
株式会社ラックスラウンジのインタビュー取材

株式会社ラックスラウンジ代表インタビュー取材!
群馬県桐生市に本社に置く、株式会社ラックスラウンジ様にインタビュー取材を行いました。今回は代表取締役の大川敦巳様に会社設立からこだわりなどを伺いました。
株式会社オレンジ

- 美容業界に特化している。
- 美容業界のホームページならではのノウハウを活用している。
- スタッフが業界用語にも精通している。
- リーズナブルな料金でホームページ制作をしたい方。
- 制作だけではなく、しっかり運用も考えている方。
- きちんと実績のある会社に依頼したい方。
主な制作実績

株式会社ハリジェンヌ

株式会社 美永遠

ARIES.
東京都中野区に拠点を置くホームページ制作会社です。美容業界のホームページ制作にはコツがあります。
株式会社オレンジはその点において、載せるべき必要な情報を知っています。
つまり実績の少ない他社では決して真似できない、成功するためのノウハウ持っているということです。
美容業界という専門分野から見れば、ホームページ制作会社のスタッフとはコミュニケーションが取りにくいと思いがちですが、美容業界に特化した企業なので、業界用語も通じるスタッフばかりです。
ホームページは作ってからようやくスタート地点。制作後のホームページ運用やコンサルも無期限で追加料金もかかりません。
さらにリーズナブルな料金体系にも関わらず、解約はいつでもOKというから驚きです。
| 所在地 | 東京都中野区中央5-10-6 HHSビル2F・3F |
|---|---|
| URL | https://orange-japan.com/ |
| 電話番号 | 03-6454-1100 |
株式会社アンダーフロー

- ホームページリニューアルする際も作り直す必要性なし。
- 忙しくても簡単に情報発信できる。
- 美容室のみに特化している。
- 美容室のホームページを検討している方。
- 制作中どのように作られているか気になる方。
- 制作しながらアイデアを出していきたい方。
主な制作実績

adams

hair resort Lien

Sano
大阪府東大阪市に拠点を置くホームページ制作会社で、顧客は美容室にフォーカスしています。
美容室ならでは必要な情報や発信の仕方を熟知されており、顧客満足度も高い。
その理由は柔軟性です。WEBデザインは高頻度で更新されますが、ホームページを作り直す必要はなく、必要な情報だけを入れ替えるだけでOKです。
季節ごとのイベントにもすぐ対応できます。
美容室のスタッフはお客様対応で忙しいときが多いはず。
しかしこちらのホームページでは日々忙しくしているスタッフでも容易に情報発信できるように設計されています。
美容室を含めたサービス業は情報発信の頻度は大変重要なので、この点は嬉しい心遣いです。
ホームページ制作中は「テストサイト」にて制作していく流れを見ることができ、途中で追加提案などもできます。
| 所在地 | 大阪府東大阪市小若江2-5-15 |
|---|---|
| URL | https://hairsalon.homepaging.jp/ |
| 電話番号 | 06-6730-6199 |
株式会社 グラワーズ

- 美容室・ネイルサロン専用で集客アップに注力している。
- 採用サイトやWEB予約システムも実績あり。
- チラシやメンバーズカードもデザインできる。
- ホームページ制作だけではなく、お店の集客や販促まで検討している方。
- 美容室、ネイルサロンを経営し、集客アップしたい方。
- デザインにこだわったホームページを制作したい方。
主な制作実績

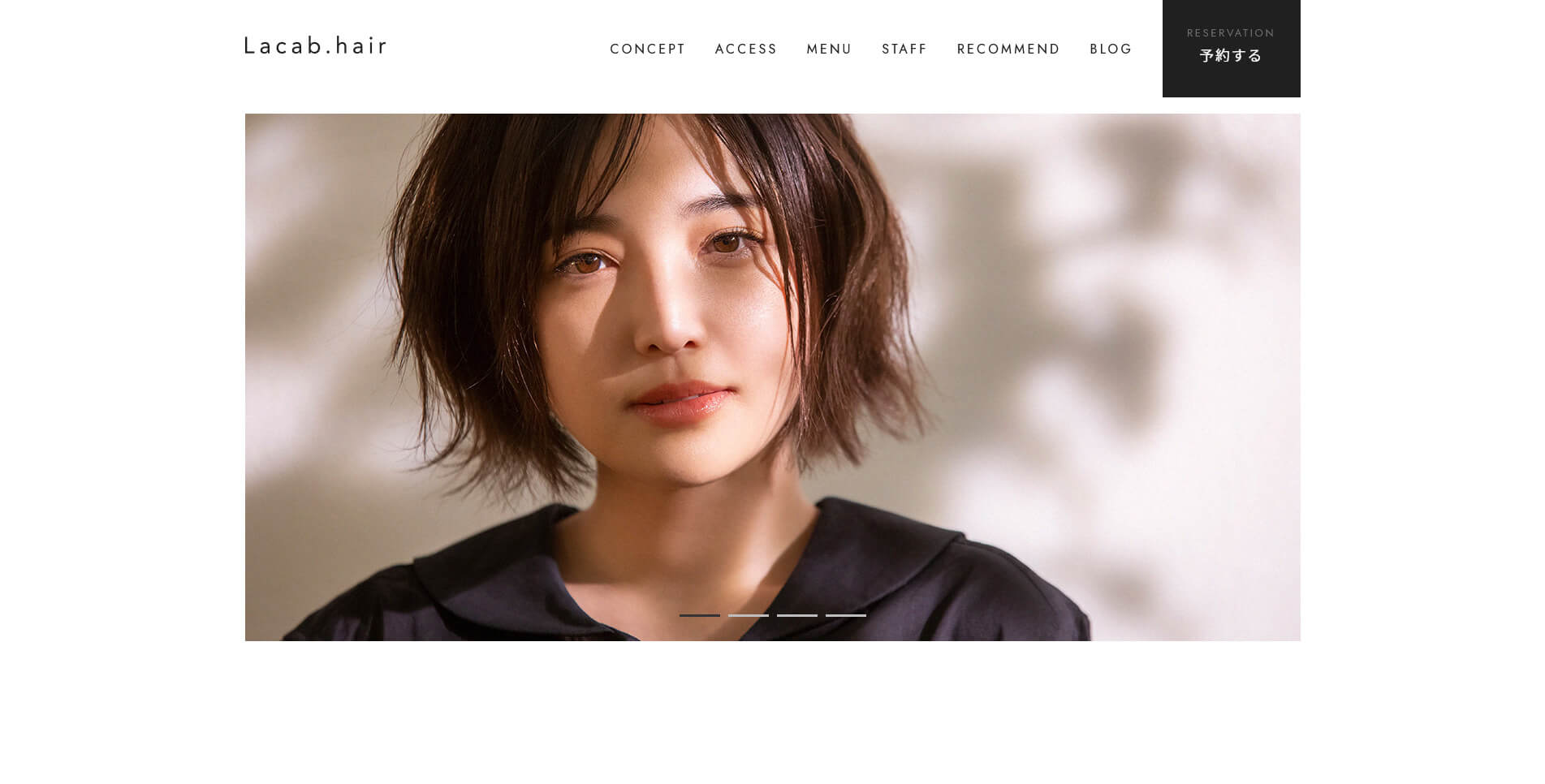
Lacab.hair

hitoHito

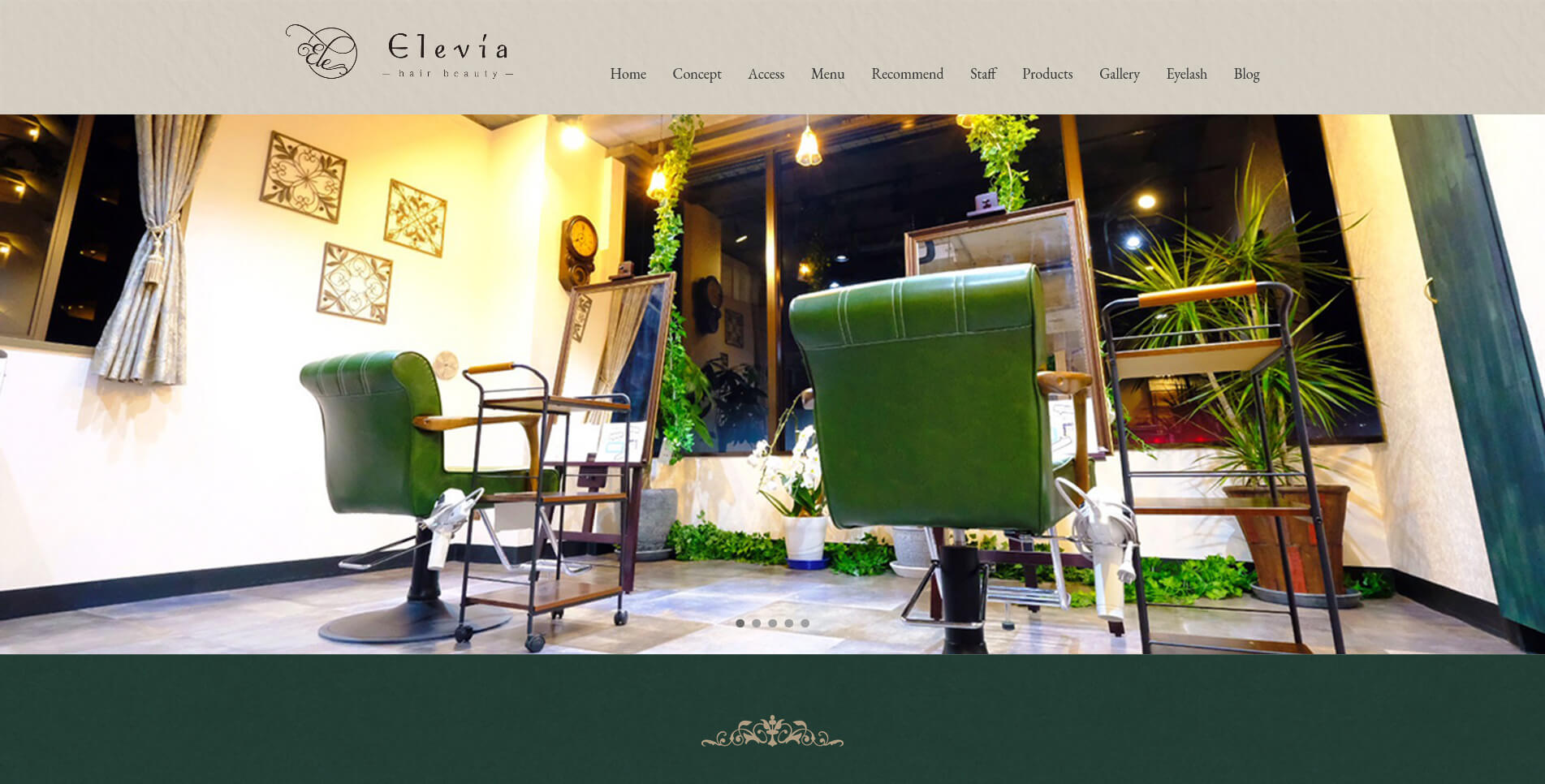
Elevia
大阪市西区に拠点を置き、とにかく料金設定がわかりやすいホームページ制作会社です。
注目すべき内容は「集客アップ」に繋がると自負するWEBデザインです。
ホームページ制作以外にも採用サイト、会社案内やチラシまで幅広い実績が多数あります。
デザインに関するビジネスを網羅していることが、デザインに自信があることが伺えます。
ホームページ制作については「新規顧客を増やしたい」「リピーターを増やしたい」「新店舗を出店する中でチラシなども迷っている」といった声の美容室やネイルサロンから頼まれることが多いようです。
集客するためにはホームページ制作だけでは難しいですが、綺麗なデザインのホームページからお店の販促まで手広くやってくれるので、この点はプラス要素です。
| 設立 | 2010年10月 |
|---|---|
| 所在地 | 大阪市西区京町堀2-6-26-501 |
| URL | https://www.salons-promo.com/ |
| 電話番号 | 06-6447-5070 |
株式会社ノーマリズム

- おしゃれで今どきをテーマのホームページを制作できる。
- わかりやすい料金プランで超格安なホームページ制作ができる。
- 最短3日で公開するスピード性を持つ。
- とにかく安くホームページを作りたい方。
- 作った後は自分で更新や発信をしたい方。
- スピーディに納品してほしい方。
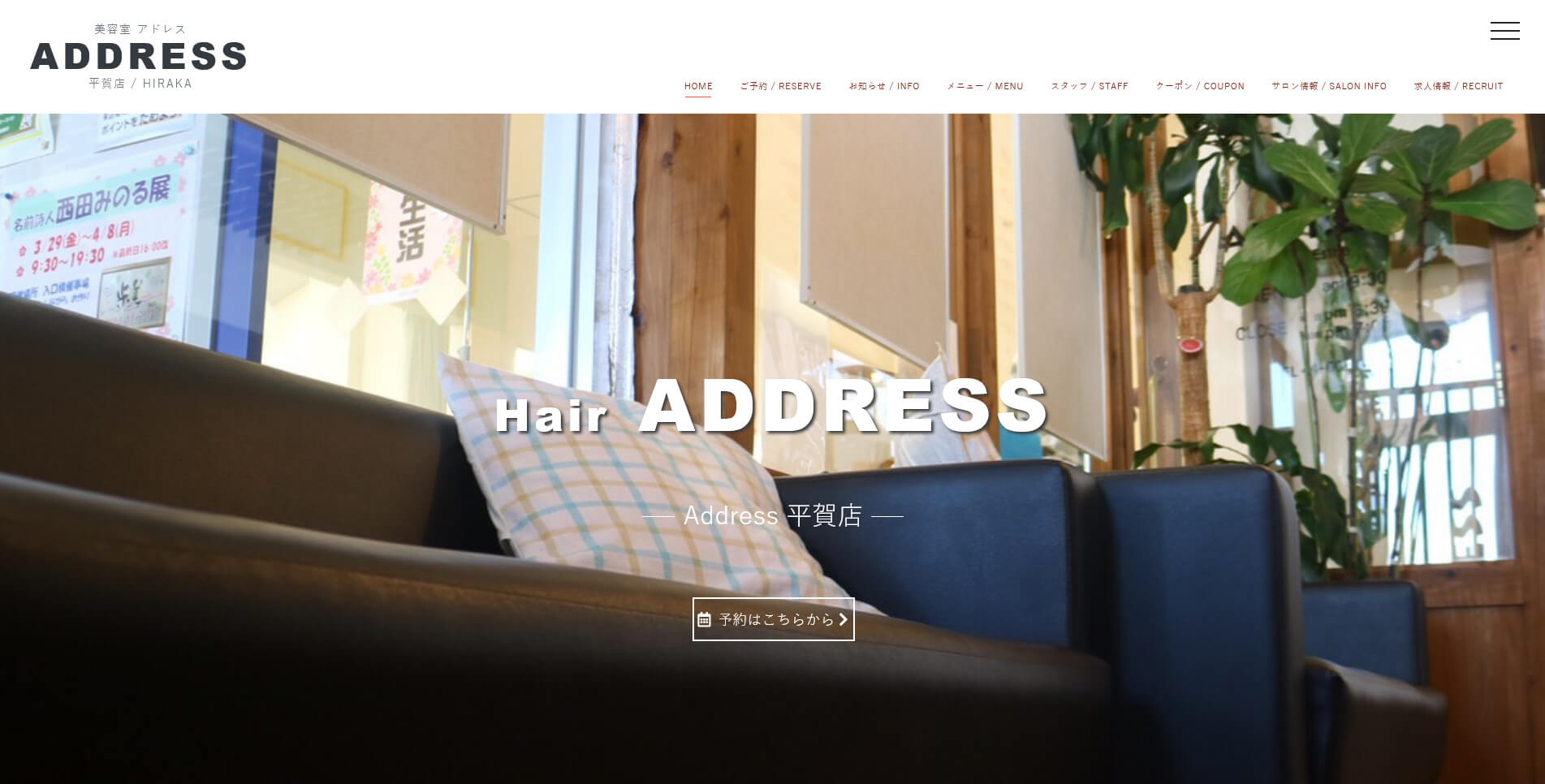
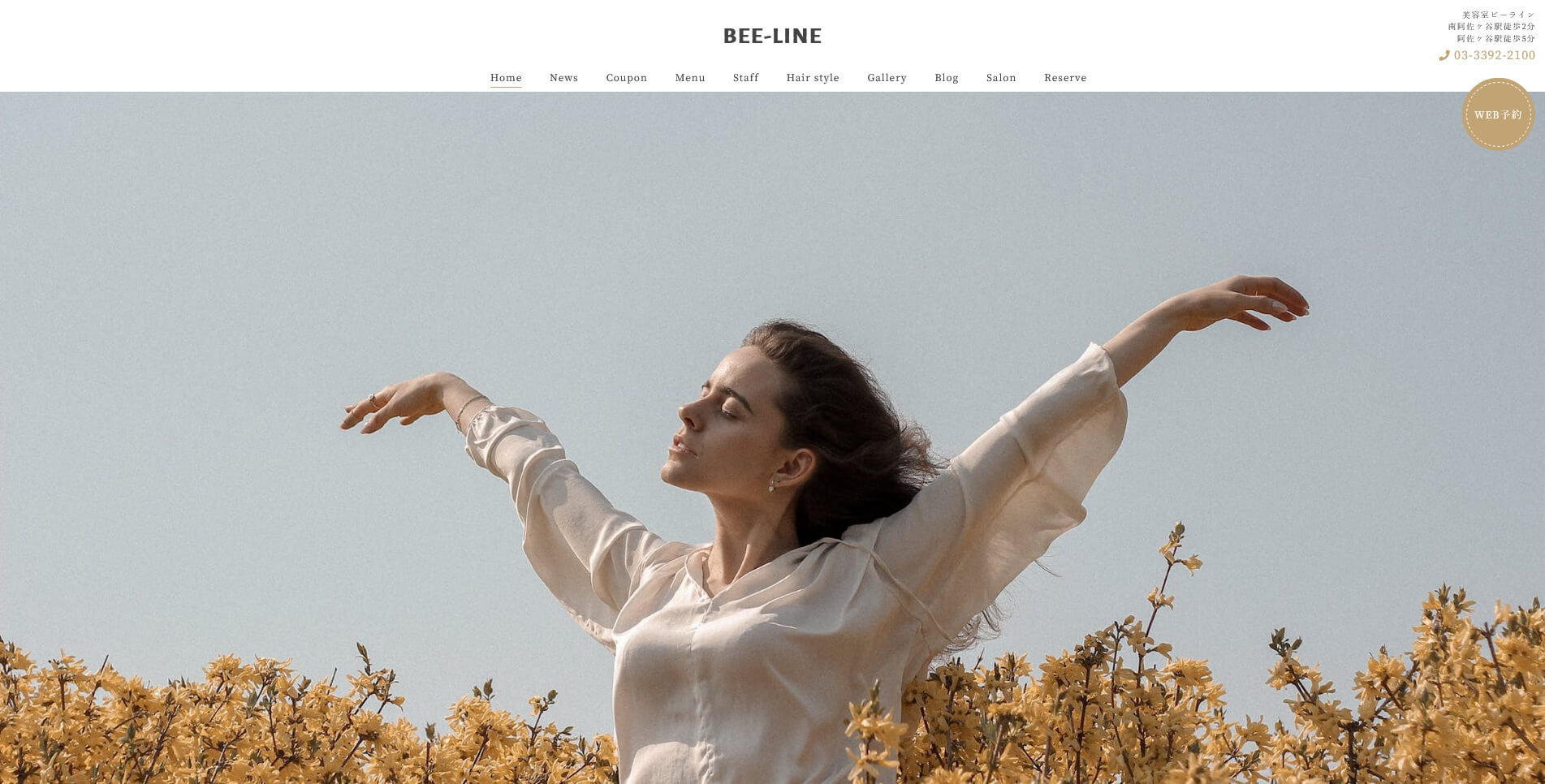
主な制作実績

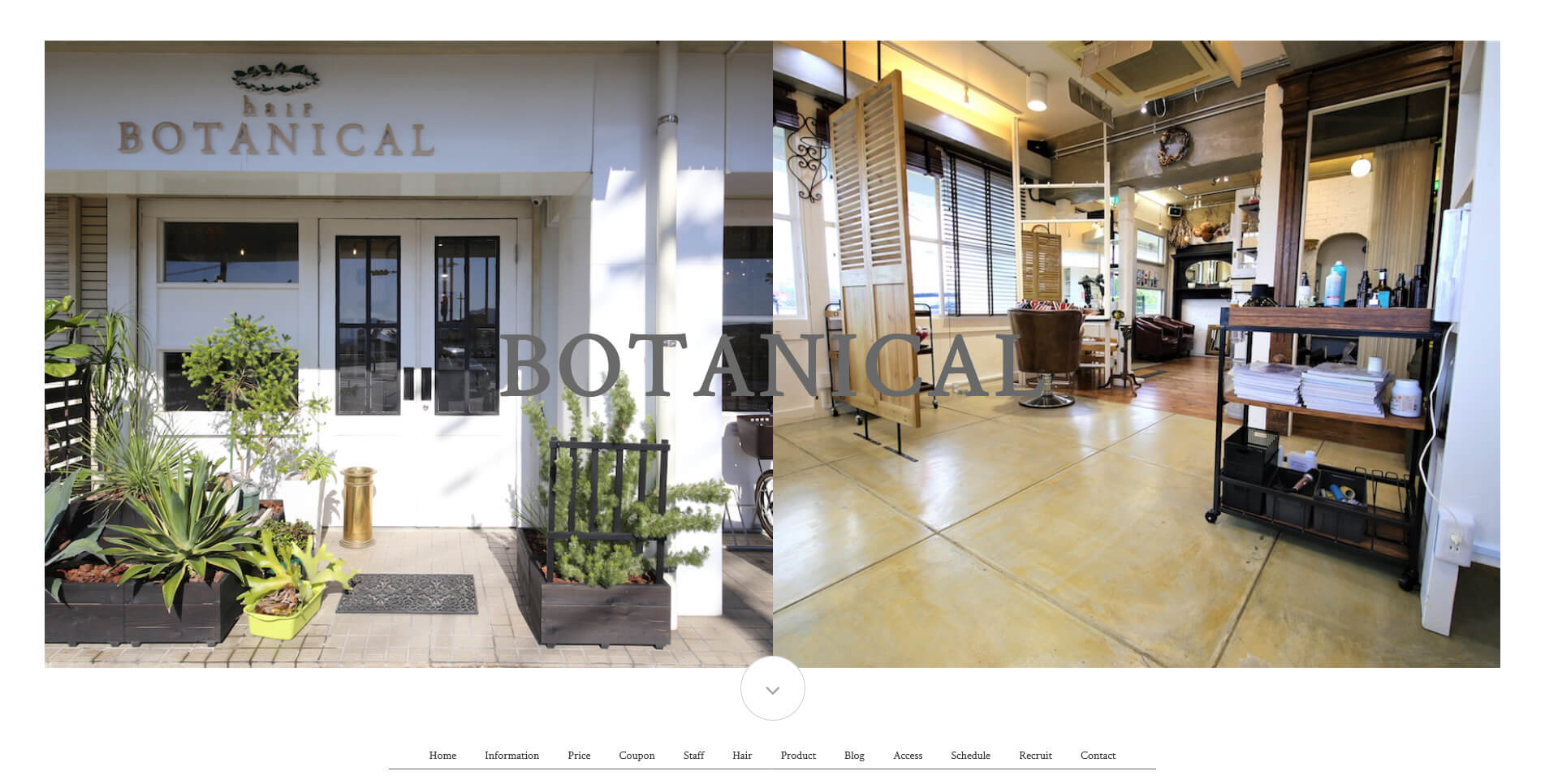
BOTANICAL

Hair ADDRESS

BEE-LINE
東京都目黒区に拠点を置き。美容室専門のホームページ制作会社です。
高品質なものをできるだけ安く提供することをモットーにしています。
その証拠に大変安い料金体型になっています。
ドメイン費用を除くと月額5000円という格安のホームページ制作です。
制作だけではなく、アフターフォローもあり、毎月の作業時間60分まで無料となっています。
ちょっとした変更や更新も気軽に頼むことができので安心です。
この格安料金は「ホームページができたら自分で更新したい!」「自分でお店を広めていきたい!」という人にとって良い条件です。
WordPressの編集の仕方まで教えてくれるので、更新方法がわからないという問題はありません。
制作から公開までのスピードは最短で3日という驚異的な早さです。
| 設立 | 2011年10月 |
|---|---|
| 所在地 | 東京都目黒区目黒2-11-9 目黒グリーンランドビル6F |
| URL | https://mitecow.com/ |
| 電話番号 | 03-6417-9768 |
有限会社Wis

- ホームページ制作やデザインにおいてはプロモーションを重視している。
- ホームページ制作だけではなく、美容室コンサルの領域に達している。
- ヘアカタログのカメラマンやモデルまで手配できる。
- ホームページ制作だけではなく、中長期的にプロモーションを促進したい方。
- 制作後のアフターフォローを重視する方。
- デザイン性ではなく、中身のあるホームページを制作したい方。
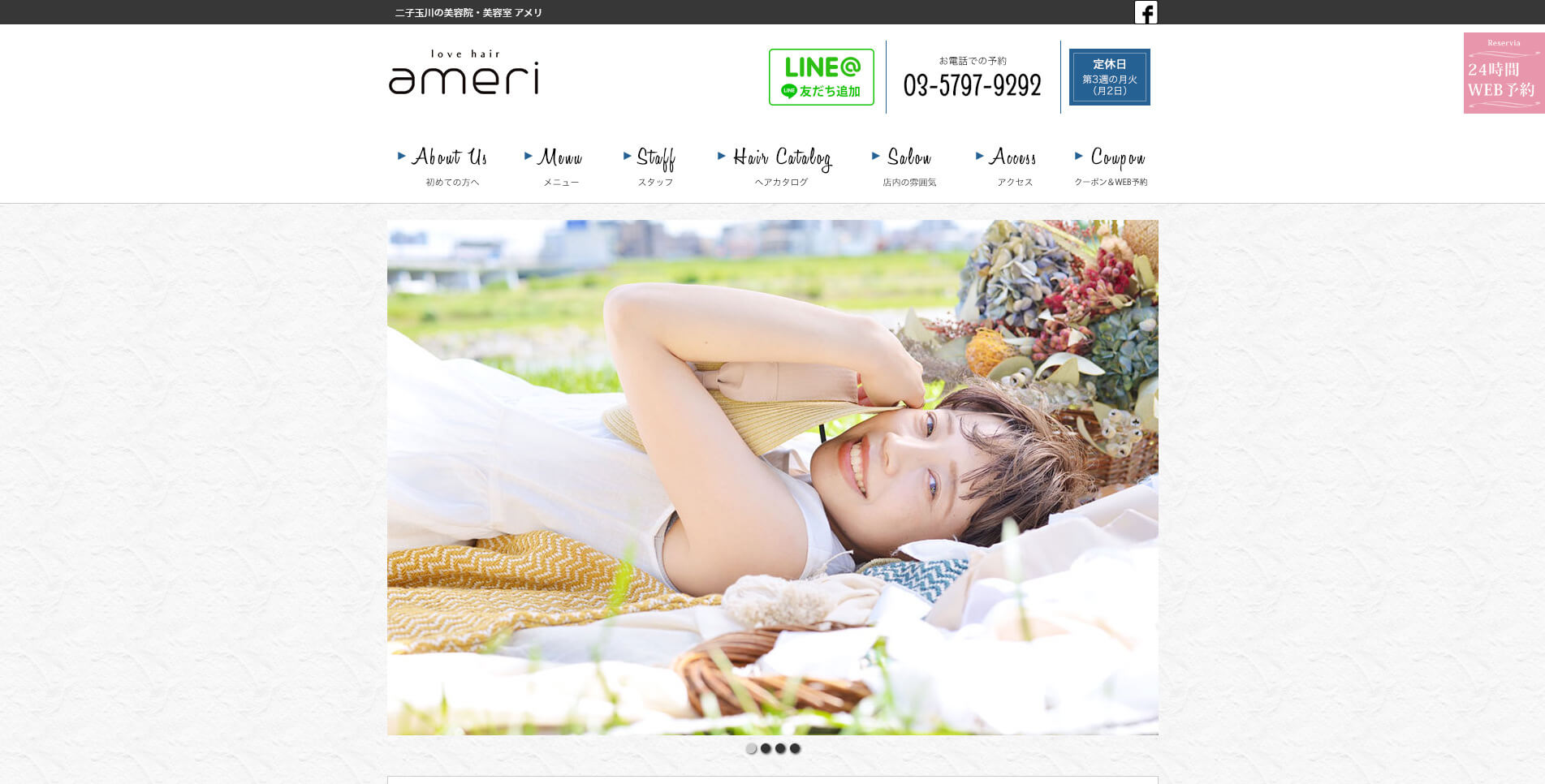
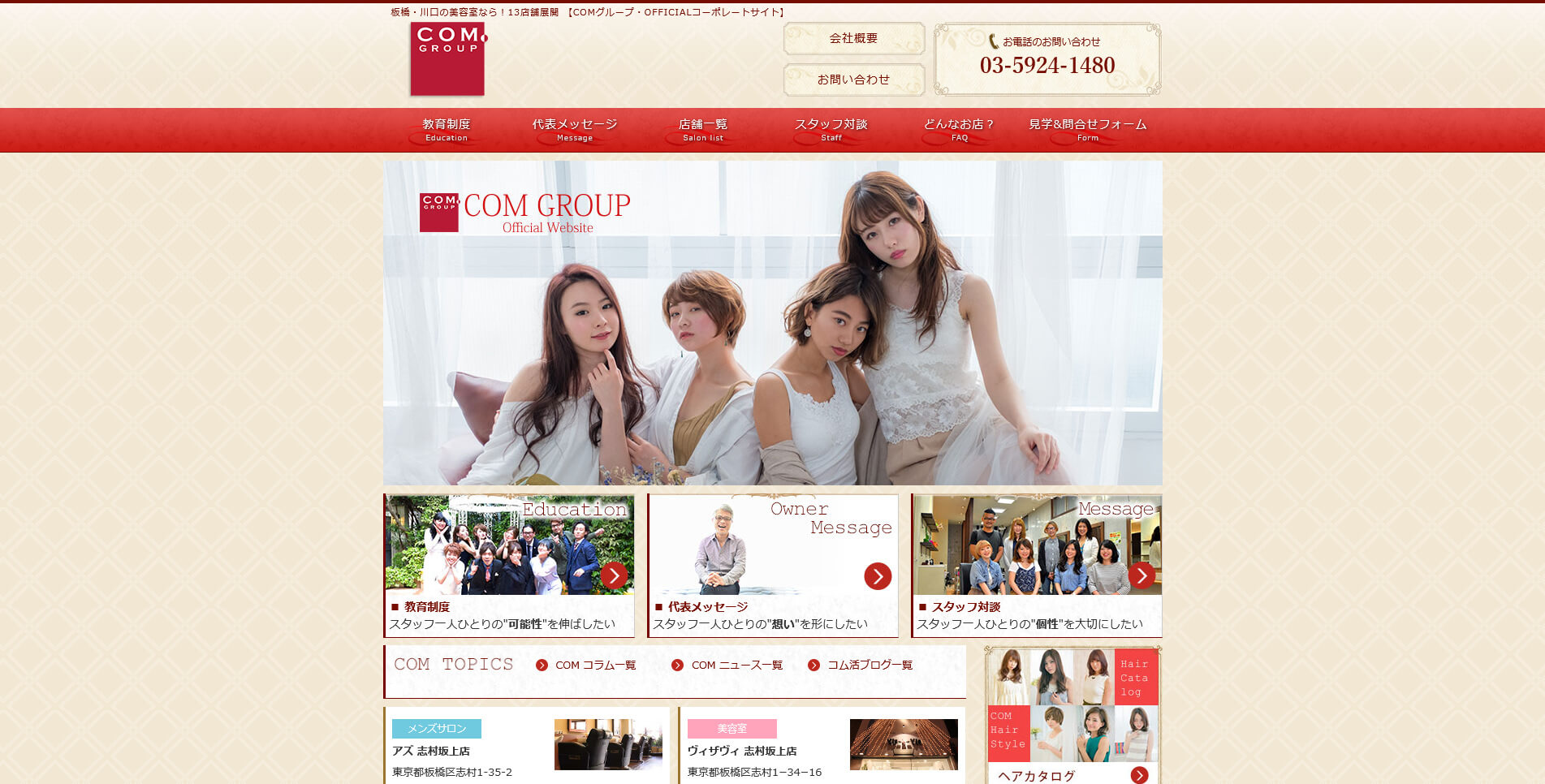
主な制作実績

Roseo

ameri

com group
埼玉県志木市に拠点を置き、美容室専門のホームページ制作会社です。
しかし制作会社というには失礼なほどホームページの「運用」に長けています。
自身のホームページ上で「不適正な競争はしません」言っています。
中長期におけるプロモーションの末、成果にフォーカスできる自身が伺えます。その実績は150店舗以上です。
ホームページ制作後に行う内容は「写真・動画撮影」「ブランディング」「SNSサポート」「その他プロモーション」とかなり多岐にわたります。
美容室ではデザイン性を重視されがちですが、Wishはあくまでプロモーションにこだわっています。
どれだけデザインが良くても集客できなければ、ホームページを制作する必要もありません。
この点を理解しているからこそ、制作後の取り組みが大きいのでしょう。
| 設立 | 2003年12月 |
|---|---|
| 資本金 | 300万 |
| 所在地 | 埼玉県志木市本町5-17-5-1211 |
| URL | https://salon-hansoku.com/ |
| 電話番号 | 03-6869-4752 |
WCG株式会

- 美容室だけに特化したホームページを制作している。
- 地域で周りの店舗と差別化できる集客力を持つ。
- 大手の競合店舗よりもSEOで上位表示された実績もある。
- デザイン性よりも集客に特化したホームページを制作したい方。
- SEOについて、確かな実績のある会社に任せたい方。
- 周囲の店舗と差別化を図りたい方。
東京都豊島区にあるホームページ制作会社です。
運営者である永松貴光氏はSEOに関する書籍や記事を多く執筆し、セミナーまで実施しています。
そのなかで美容室に特化し、地域で差別化をはかれるホームページ制作会社は他にないでしょう。
運営者がこれだけの実績を持つからこそ、頻用に長けており、IT関係に詳しくない人でも安心して任せることができます。
制作するホームページも美容室に必要な要素を熟知しています。
その証拠に問い合わせが来やすい構成出会ったり、SNSともうまく連携できる仕組みになっています。
ホームページ制作後に重要な更新については、知識がなくても簡単に更新できるように設定してくれるので安心です。
今どきスマホで検索する人がほとんどですが、もちろんその点も対応しています。
| 所在地 | 東京都豊島区東池袋1-34-5 いちご東池袋ビル6階 |
|---|---|
| URL | https://xn--yck7ccu3lc7455c30etuy8fa4058a.com/ |
| 電話番号 | 03-5050-2279 |
MoreBe合同会社

- 顧客と共に作り上げることを重視している。
- 安価な値段でホームページ制作できる。
- 美容室向けに特化している。
- できるだけ安い料金でホームページを制作したい方。
- 制作までの流れをオンラインのみで完結したい方。
- 自らもホームページ制作に関わりたい方。
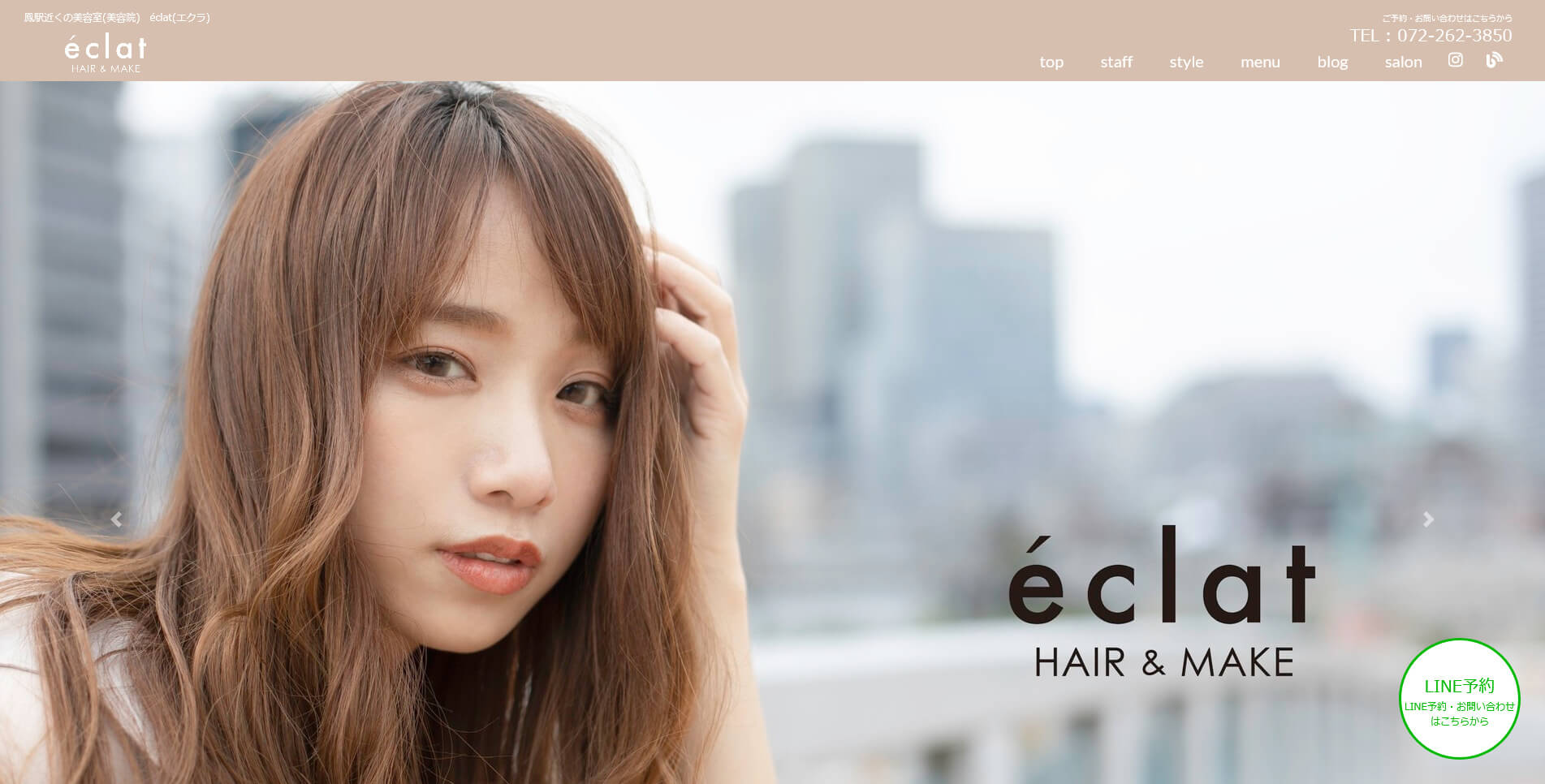
主な制作実績

éclat(eclat エクラ)
大阪市東淀川区にあるホームページ制作会社です。
大阪が拠点ですが、全てオンライン対応につき全国どこの美容室でも依頼できます。
ホームページ制作だけではなく、運用や集客も意識したページを意識しています。
料金体系がかなり格安で、最も安いプランは月額8000円から申し込めます。
ホームページは制作と運用に分けられますが、運用の月額費なしで、制作のみだと10万円で制作可能です。
運用や制作、両点でコストはかなり安いものと言えます。
制作方法は顧客と共に作り上げていくということを重視しています。
ホームページ制作は制作会社だけで作り上げることは不可能で、顧客に対するきちんとしたリスニングに重きを置いています。
このことから顧客の制作してほしいイメージと完成サイトのギャップが生じにくいです。
| 設立 | 2019年7月 |
|---|---|
| 所在地 | 大阪府大阪市東淀川区小松2丁目12-4-602 |
| URL | https://comehere.work/ |
株式会社ビューティガレージ

- 美容業界のシェアNo.1の実績を持つ。
- 年間約250サロンの制作実績を持つ。
- 美容業界に特化したホームページ制作ができる。
- 美容室など美容業界の開業を考えている方。
- 開業しても集客に悩んでいる方。
- ホームページ制作において、全て一貫して任せたい方。
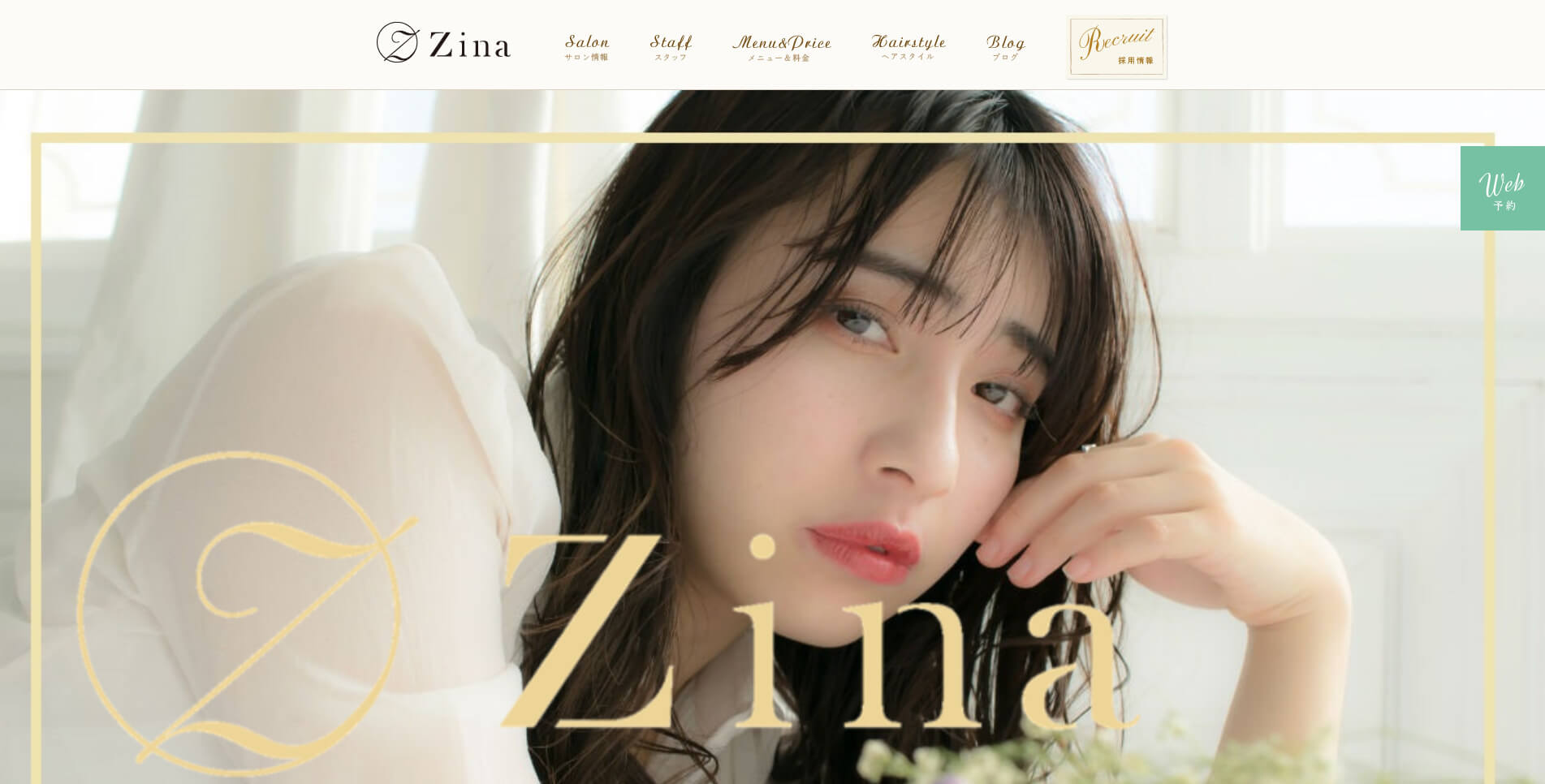
主な制作実績

zina

amie by Afloat

rian-niygo
東京都世田谷区にあるホームページ制作会社です。
数多くの確かな実績を持つ制作会社で、顧客満足度も高い。
美容業界のことを知らなければ、顧客は制作者に対して、その都度専門用語など説明する必要があります。
しかし株式会社ビューティガレージにおいては、美容業界の実績が多いプロ集団だからこそ、話も通じやすく顧客のニーズに応えることができます。
ホームページ制作だけで、「集客」に関して実績の少ない制作会社は多いですが、これだけの実績があれば安心です。
特に評判が高いのが、開業時の集客ノウハウです。
オリジナルデザインのホームページかつ、面倒な文章入力もお任せできます。
ホームページ、チラシ、カード、ロゴ、地図作成全てがついたオープニングセットがかなりお得な内容になっています。
政策の流れとしてお問合せから提案までは一切の料金がかからず、気軽に相談可能です。
| 設立 | 2003年4月 |
|---|---|
| 資本金 | 768,385,250円 |
| 従業員数 | 342名 |
| 所在地 | 東京都世田谷区桜新町1-34-25 |
| URL | https://www.shukyaku.jp/ |
| 電話番号 | 03-5752-3889 |
株式会社バックステージ

- 業界トップクラスの実績を持つ。
- 1万以上の実績から、サロンに特化したホームページ制作ができる。
- Web集客に必要な要素を7つの専門家がサポートしてくれる。
- 制作から運用まできちんと取り組みたい方。
- それぞれの分野で専門家の意見を聞きつつ、ホームページを制作したい方。
- 集客に強いサロンホームページを制作したい方。
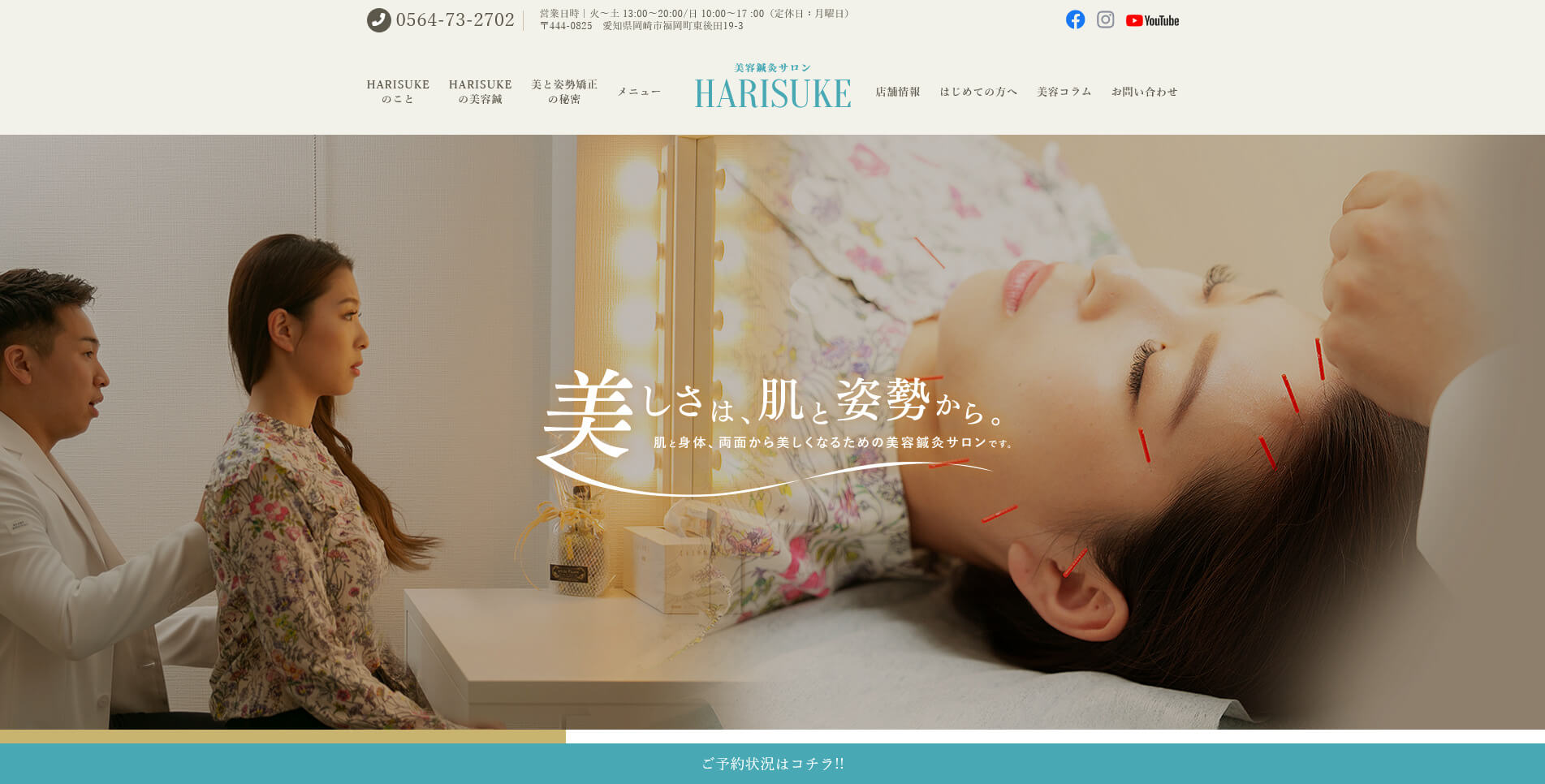
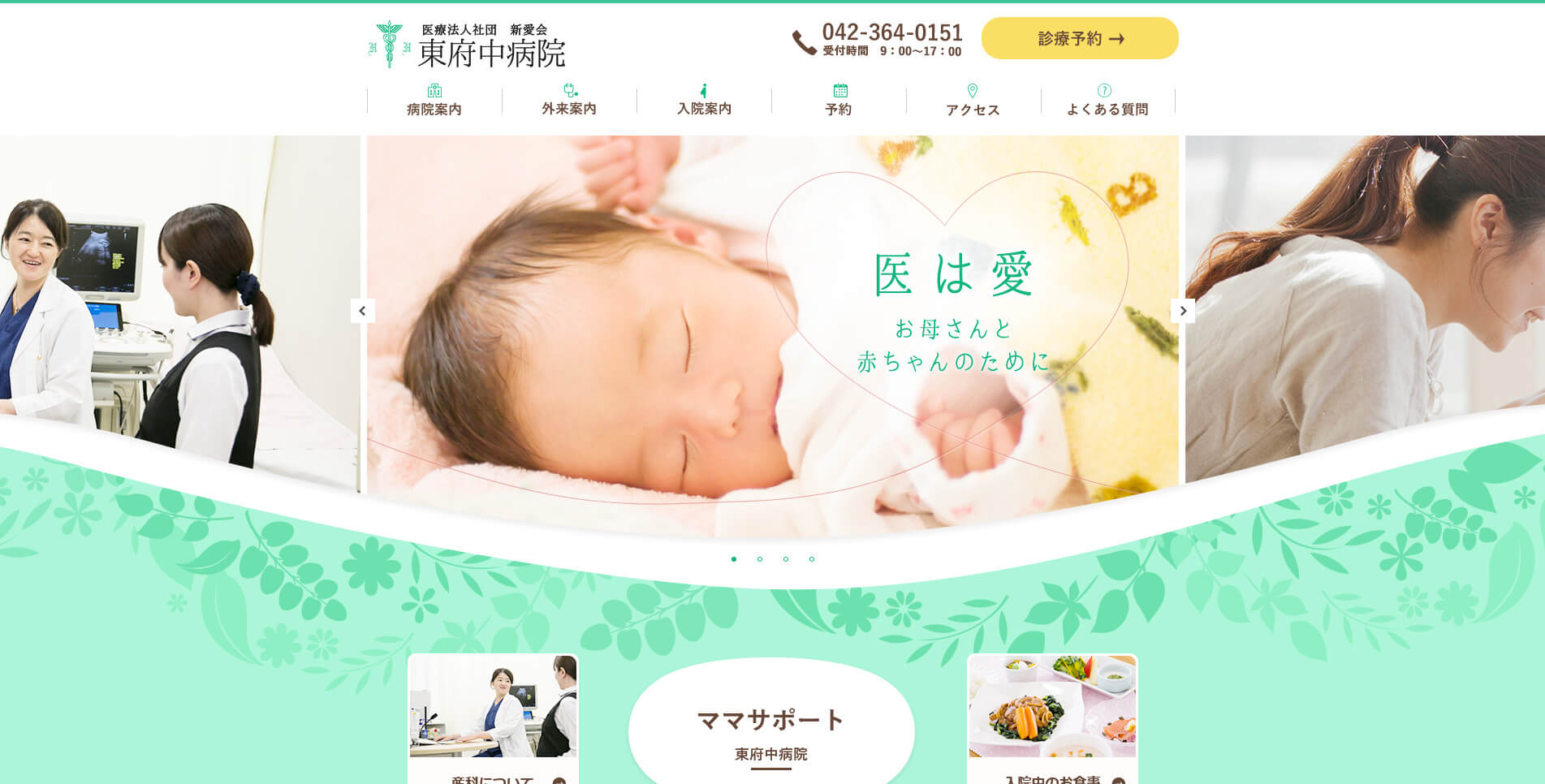
主な制作実績

HARISUKE

医療法人社団新愛会 東府中病院

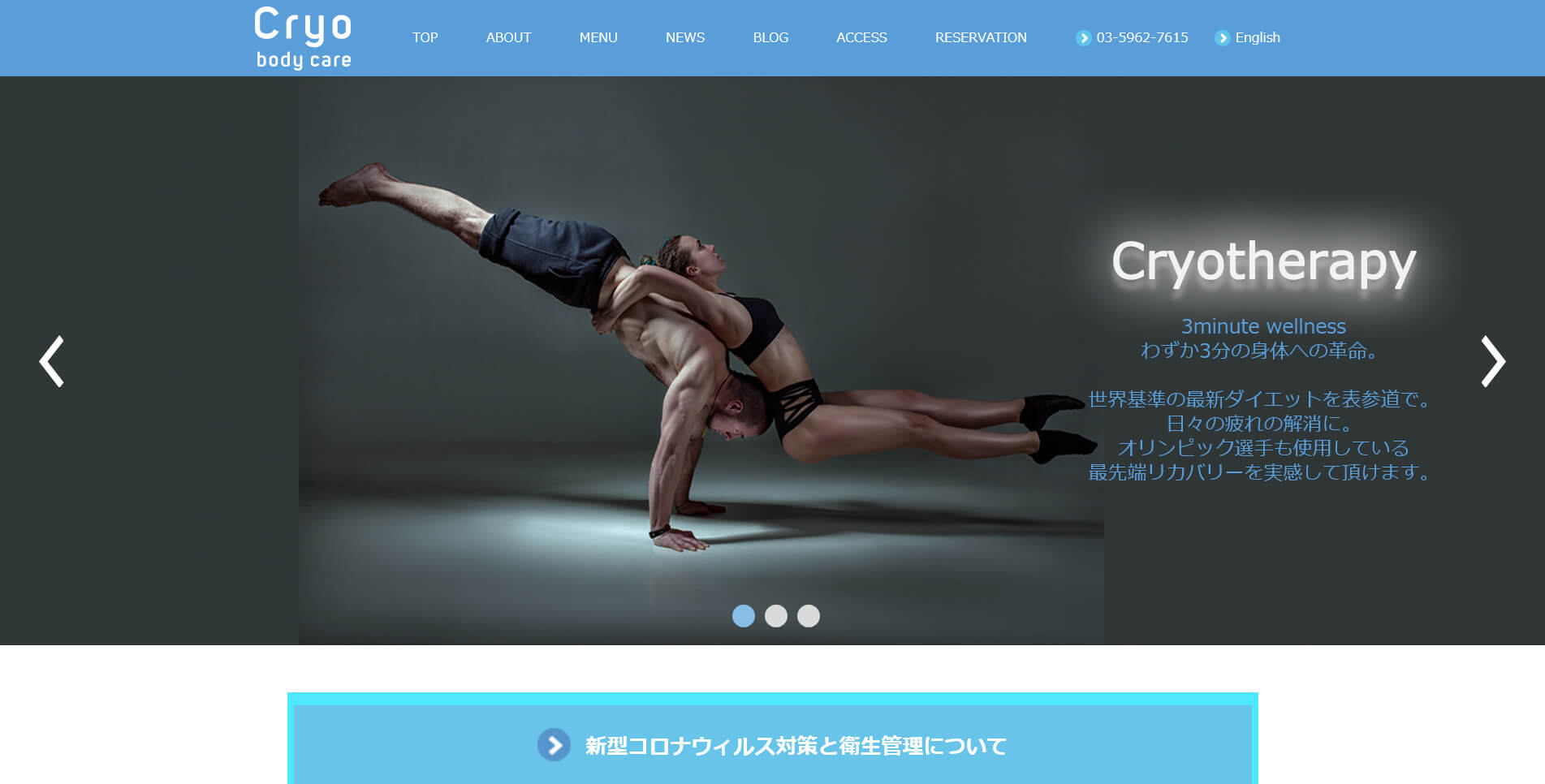
Cryo Body Care
東京・大阪・名古屋・ベトナムに拠点を置くホームページ制作会社です。
ホームページ制作はWeb集客のなかの1つのツール。
Web集客にフォーカスし、導入から制作、運用までそれぞれの専門家がサポートしてくれるので、これまで確かな実績を持っています。
具体的にはWebコンサルタント、ディレクター、デザイナー、ライター、WEBマーケティング、SEOコンサルタント、運用コンサルタントと多岐に渡ります。
成功するホームページ制作の秘訣を熟知しており、6つの要素を重視して制作します。
さらに支払い方法が豊富で、全てのプランにて一括支払い、分割払いの選択が可能になっています。
初期費用は0円と気軽に相談、申し込みできます。
| 設立 | 2003年4月 |
|---|---|
| 従業員数 | 213名 |
| 所在地 | 東京都千代田区三崎町2-4-1 TUG-I ビル5F |
| URL | https://www.salonwin.jp/ |
| 電話番号 | 03-3263-0219 |
株式会社ウェブランディング

- 美容業界特化で豊富な知識と実績。
- コンサルティング会社のWEBマーケティング事業部が制作。
- WEB広告(検索、SNS)もサポートする事が可能。
- ブランディングを強化したい方。
- 年商1億以上を狙いたい方。
- ウリを整理したい方。
株式会社ウェブランディングは愛知県名古屋市に拠点を置き、売れるサロンのホームページというコンセプトで、売れるサロンになる為に必要な要素を整理し、それを全面に打ち出していくホームページ制作を行っています。
会社概要
| 設立 | 2010年5月 |
|---|---|
| 資本金 | 100万 |
| 従業員数 | 5名 |
| 所在地 | 愛知県名古屋市中区錦1-4-16 日銀前KDビル6F |
| URL | https://www.uresalo-web.com/ |
主な制作実績

レアールグループ

ボーグル

一般社団法人 全日本縮毛矯正協会
2. 有名美容室のホームページ、人気の美容室のホームページとは?
イメージを持っていただくために有名美容室、人気の美容室のホームページのデザインを見てみましょう。
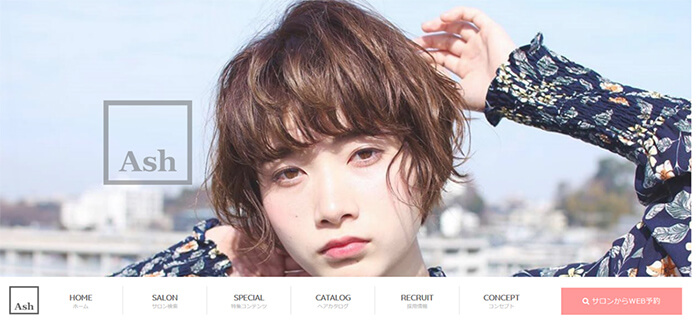
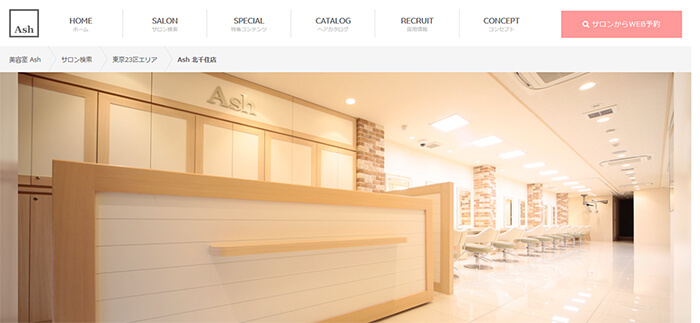
Ash
全国で100店舗以上を展開するAshさんのホームページです。
PCで見ると、トップページでは大きな写真で横幅を全面に使っていて、印象がいいですね。
ちなみにスマホでもPCと基本的には同じ構成になっていて、写真も大きく使っています。
同じくトップページでは季節に合わせた特集や、サロンアイテムの紹介、働くスタイリストさんの特集など、お客さんへの情報発信を非常に意識した作りになっています。他の媒体ではなかなか独自の表現ができませんが、こういった特集コンテンツを入れてサロンのファンを作っていける点は自社ホームページだからこそできるコンテンツですね。
ところで、美容室のホームページを見るお客さんの多くは「自分が行きたい店舗の情報」を知りたいケースが圧倒的に多いと思います。
そのため、Ashさんではサロン検索への導線もわかりやすく配置されています。試しに自分の家の近くのサロンを調べてみましょう。
「東京23区エリア」と一旦絞り込んだうえでサロン名が並んでいます。並び順はあいうえお順なのですが、強いて言えば区ごとで分かれていると自分の家の近くのサロンが探しやすいかな、と思います(これは人によるかもしれませんが)。
自宅近くだとAsh北千住店が一番近そうです。

https://ash-hair.com/salondata/detail/235/
店舗ページでは店舗の内装の写真が大きく使われています。
初めて行く美容室って中の様子がわからないことが多いので、店舗内の雰囲気が事前にわかるのはうれしいですね。
店舗ページではそれぞれの店舗でのキャンペーンやクーポン情報が掲載されています。クーポンは初めていくきっかけになりやすいので店舗ページのトップにあるのはわかりやすくていいですね。
店舗以外で美容室を選ぶ理由としては「どんな人が担当してくれるのか」というのも気になりますよね。Ashさんでは各店舗ページに紐づく形でスタッフさんの紹介もされています。
スタッフの方のお名前や写真以外にも、コメントや担当したヘアカタログ、コラムやお客さんからの口コミも見ることができてイメージがわきますね。特にお客さんからの口コミでは「普段から私がメガネをかけている事等を配慮頂き、ナイスなカットをして頂けました。」というように、心配りなどが間接的にわかるのも良いですね。
Ashさんのホームページでは各店舗のページからそのままWeb予約ができますし、気に入ったスタイリストさんがいれば指名してWeb予約もできるようです。
個人的にすごく良かったのが、各店舗でブログを更新しているところです。ホームページそのものは初期の制作段階でプロにきれいに作ってもらったり、文章もライティングをしてもらったりできますが、ブログは随時更新されていくので、その店舗の色が出やすいです。定期的に更新しているとポイント高いですね。
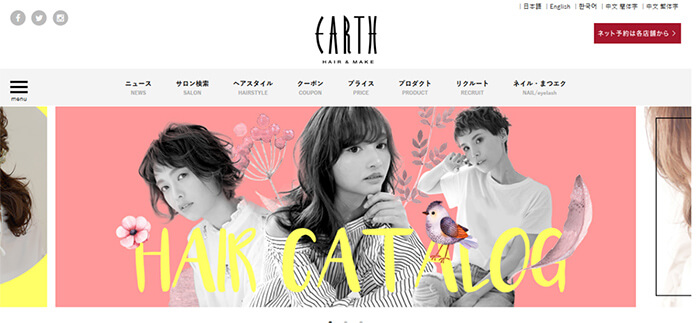
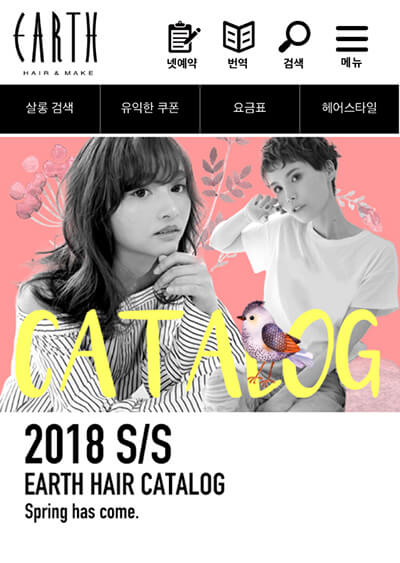
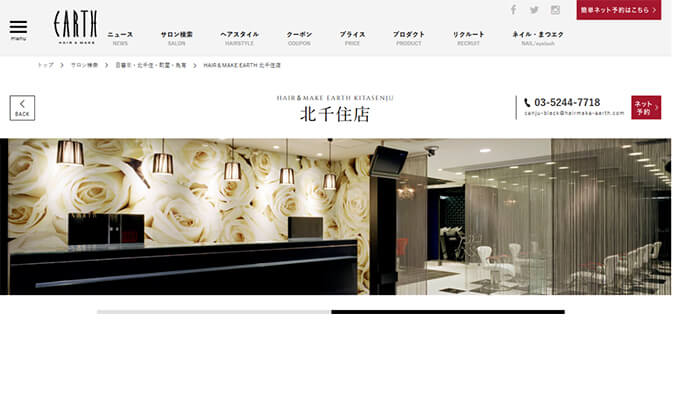
EARTH
全国に200店舗以上を展開するEARTHさんのホームページです。
ASHさんと同じく、トップページは大きな写真を使用し、店舗検索、お知らせ、ヘアカタログなどが並びます。ASHさんと異なるところとしては、トップページの下の方で、代表の國分利治さんのブログへのリンクが写真と共に大きく設置されているのはインパクトがありますね。
また、スマートフォンで見ると「翻訳」という項目があり、日本語、英語、韓国語、中国語に対応していました。
日本語

英語

韓国語

中国語

訪日外国人も増えている中でお客様を増やすための工夫として非常に効果的ですね。
サロン検索はASHさんがあいうえお順に並んでいたのと異なり、「新宿・代々木・高田馬場」「中野・高円寺・阿佐ヶ谷」といった形で、近いエリアでまとまっているため、「学校の近くで」とか「仕事の帰りに」とかざっくりとエリアで探す人には使い易いですね。
また、サロン検索ではフリーワードでの検索も可能です。例えば、「山手線」や「小田急」などと路線名で検索すると、その路線が最寄りの店舗を検索できます。「大学の通学の帰り道に寄りたい」という場合には非常に探しやすいです。
今度も自宅近くのEARTH北千住店の店舗ページを見てみましょう。

http://hairmake-earth.com/salon/salon-1058/
ASHさんに比べると、店舗内の写真がやや縦が狭くなっています。スマホでも店舗の写真は小さめで、初めて行くときには少しわかりづらいかも、と感じます。
スタッフさんの紹介は、写真は掲載されていますが、コメントは少し短めのため、ASHさんと比べると、少しもの足りなく感じてしまいます。スタッフさんを大きく打ち出すかどうかはサロンコンセプトによっても異なりますので、スタッフ紹介が詳しいのが一概に良いわけではないですが、個人的にはスタッフさんのことがよくわかった方が親近感が湧いて選ばれやすいようには思います。
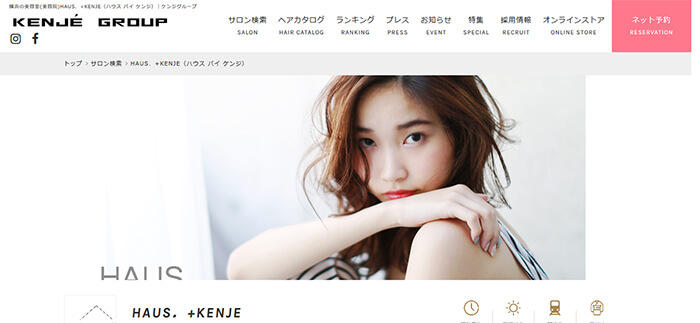
KENJE GROUP

https://www.kenji-group.co.jp/
CAPA、BLESS、LUCKなど、複数のブランドを展開し、全国で100店舗以上を構えるKENJE GROUPさんのホームページです。
大きな写真、キャンペーン、サロン検索、ヘアカタログなどがある中で、カスタマーレビュー(口コミ)をトップページに大きく掲載しています。トップページの口コミをクリックすると、各店舗別に口コミが確認できるので、これから行こうとしている店舗のことを知るには非常に良いですね。ちなみに、口コミはスタッフさんにも紐付いているので、スタッフさんからしても、モチベーションが上がりますね。また、トップページに口コミを大きく掲載していることから、品質に自信を持っていることも伺えます。
また、ASHさん、EARTHさんと比較すると、インスタグラムへの導線を強くしているのも特徴的です。美容業界ではインスタグラムはかかせないですし、インスタグラムを更新するとホームページにも掲載されるように連携されているのも、ホームページの更新性を高めるという点で非常に良いです。
サロン検索は沿線から検索する形がメインになっています。「自宅の近く」「学校の近く」「通学の間で」など、それぞれの用途に応じて探す時にわかりやすくて良いですね。
また、沿線検索とは別に「カテゴリー検索」も用意されています。「カテゴリー検索」では「早朝対応OK」「個室あり」「キッズスペース」などの特徴から店舗検索をすることができます。例えば小さなお子様がいらっしゃるママからすると、「自宅の沿線でキッズスペースがあるところ」という形で店舗を探すことができるので非常に便利ですね。
店舗ページも見てみましょう。

https://www.kenji-group.co.jp/salon/haus/
大きな写真で店舗内の様子がよくわかります。また、「即時予約OK」「早朝対応OK」「駅徒歩5分以内」など、特徴がアイコンで分かりやすく表示されているのも良いですね。
店舗ページでは他に、ヘアカタログ、クーポン、スタッフ紹介、ブログ、口コミが確認できるのですが、各ページがバラバラに分かれているのが少し残念でした。できればある程度ページをまとめて、スクロールだけでいくつかのコンテンツが見れる方がわかりやすいですし、もしページを分けるとしても、各ページの下に導線があった方がページ遷移しやすいかなと思います。
また、店舗にもよるようですが、ブログの更新頻度と口コミの件数が気になりました。
口コミの件数が多いとお客様の声に耳を傾けてくれる店舗なのかな?と好印象でした。
また、ブログの最新更新日が半年以上前の店舗もあり、ブログがすべてではないものの、やはり最新更新日が半年以上前となると少し不安も感じてしまいました。
3. おしゃれな美容室のホームページ
他にもおしゃれだと思う美容室のホームページをまとめてみました。
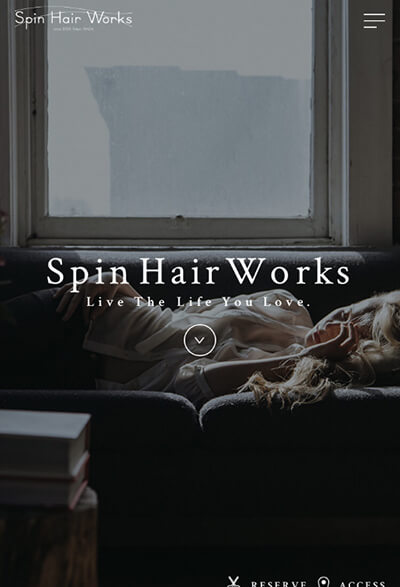
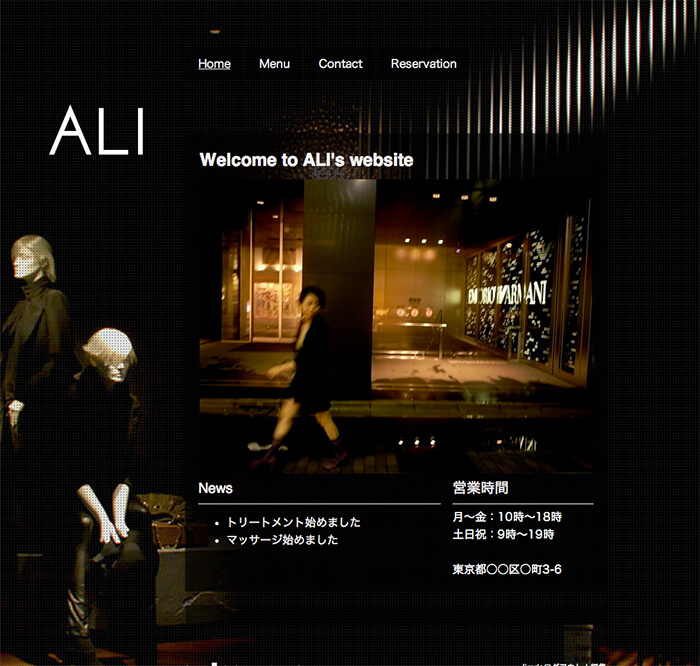
SPIN HAIR WORKS
スマートフォンサイトはこちら
東京・銀座の路地裏にあるサロンです。明るい色の写真を使う美容室が多い中で、メインビジュアルには黒を使っています。ただ、黒が重たい印象になるわけではなく、落ち着いた印象を受けます。コンテンツの表示の仕方もスクロールに合わせて表示され、動きがあって今風ですね。各コンテンツの読み込みに多少時間がかかりますが、待っている時間もおしゃれなので待たされている感じはしません。
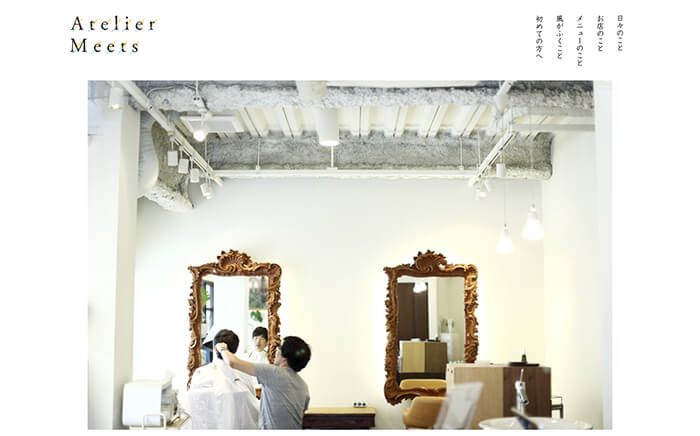
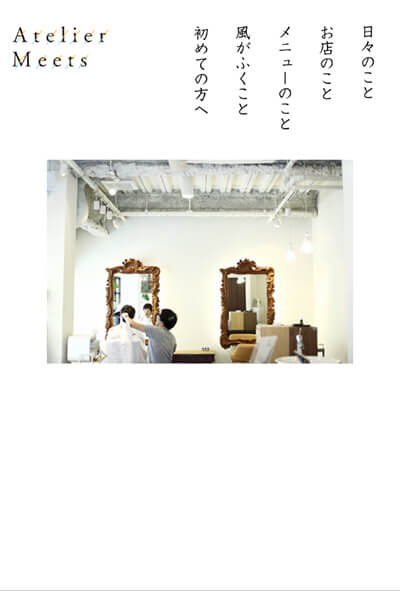
Atelier Meets
スマートフォンサイトはこちら
大阪府大阪市のサロンです。白を基調としたシンプルなホームページですが、特徴的な部分としてメニューや一部のテキストが縦書きになっています。横書きのホームページがほとんどですので、縦書きというだけでも個性的に感じられます。メニューの表記も日本語にこだわられているようで、あったかい印象を受けます。また、「初めての方へ」では、所謂サロンコンセプトですが、お客様に喜んでもらいたいという気持ちが強く感じられ、一度行ってみたい気持ちになりますね。
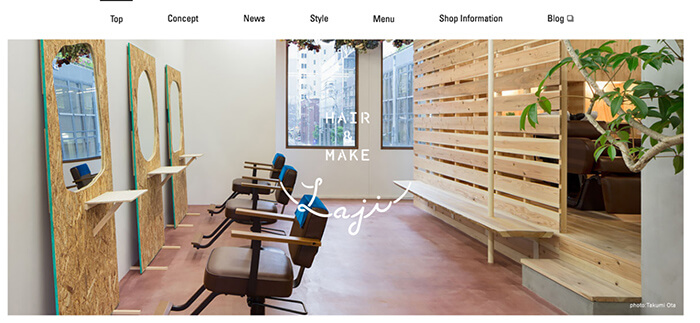
Laji
スマートフォンサイトはこちら
大阪府大阪市のサロンさんのホームページです。パララックス効果を取り入れたデザインで、スクロールした際に手前と奥で動くスピードが異なるため、立体感を感じるデザインになっています。個人的には好きなデザインです。サロン内の写真もきれいで大きいものを使っているのでイメージができますね。
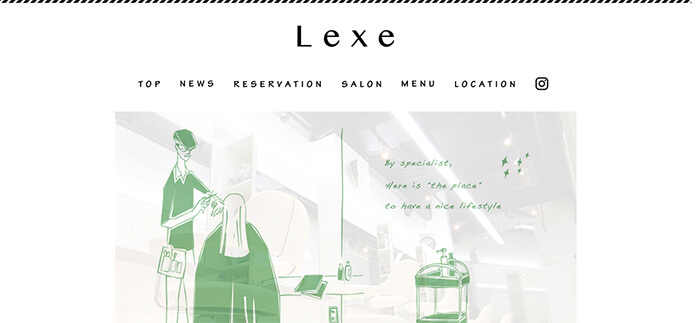
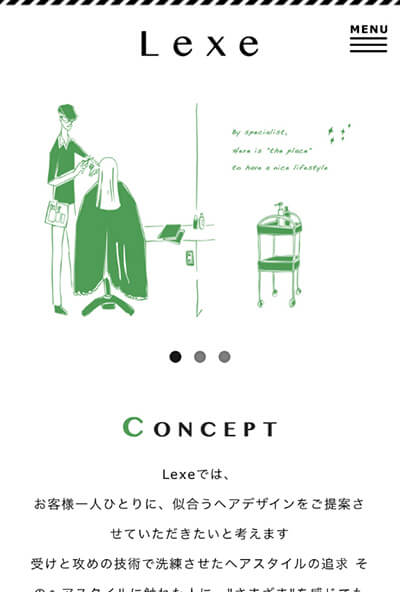
Lexe
スマートフォンサイトはこちら
東京の四谷のサロンのホームページです。あたたかみのあるイラストを使って、サイト全体に統一感をもたせています。写真ももちろん使用していますが、他のサイトと違い、写真を多用せず、イラストを適度に混ぜているところのバランス感が良いですね。
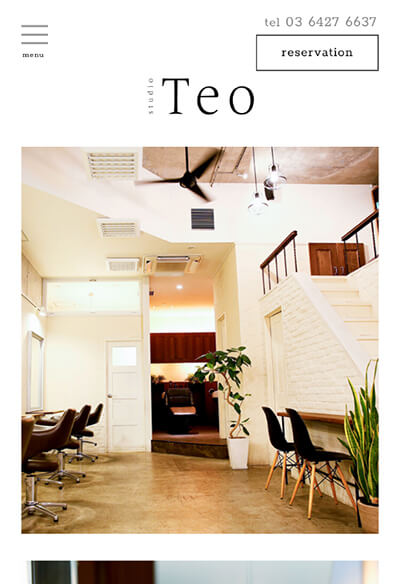
studio Teo
スマートフォンサイトはこちら
東京の青山・表参道の美容室のホームページです。メインビジュアルに大きな写真を横幅いっぱいに使用する美容室のホームページは多いですが、こちらのサロンでは小さな写真を複数使用し、ゆっくりとスライドするメインビジュアルになっています。横幅広い写真が撮影できるサロンであれば、横幅いっぱいのデザインでも良いですが、隠れ家的なサロンで縦型の写真を使いたい場合はこのようなデザインだと写真が使いやすいですね。
4. 美容室のホームページ制作費用・相場はどのくらい?
美容室がホームページを制作する場合の費用・相場を調べてみました。
想定ホームページ要件
- パソコン、スマートフォンでの閲覧に対応。
- タブレットでの閲覧はパソコン用サイトを流用。
- デザインはオリジナルで作成。
- スマートフォンサイトのデザインはパソコン用サイトのデザインを踏襲。
- ページはトップページを含め、10ページで想定。
- 文章は自分で作って制作会社に提供。
- ページ更新・追加をスムーズにするために何らかのCMSを設置。
- 予約フォームはメールフォームから予約希望日を送っていただく簡易的なフォームで想定。
| 項目 | 費用 |
| トップページのデザイン費用 | 50,000円~150,000円 |
| スマホのトップページのデザイン費用 | 30,000円~100,000円 |
| 中ページのデザイン費用 | 20,000円~100,000円 |
| トップページコーディング費用 | 20,000円~50,000円 |
| 中ページコーディング費用(9ページ) | 90,000円~180,000円 |
| お問い合わせ・ご予約フォーム | 20,000円~50,000円 |
| CMS設置 | 50,000円~300,000円 |
| 合計 | 280,000円~930,000円 |
デザインはテンプレートを元に少し調整する程度か、オリジナルで作成するかによって大きく異なります。PCサイトのデザインをデザイン性の高いものにした場合、スマートフォンサイト用のデザインも大幅な調整が必要になることが多いです。また、デザイン性を上げるとコーディングが難しくなることもあるため、コーディング費用も大きく変わってきます。
美容室の場合、ヘアカタログやスタッフ紹介、サロン情報、お客様の声など、サイト運営時に追加・更新をしていくコンテンツも多くあるため、CMSをどこまでこだわるかによって費用も大きく変わってきます。
また、これ以外に美容室のホームページで非常に重要になるのが写真です。美容室のホームページのデザイン性は写真によって大きく左右されるため、プロのカメラマンに撮影してもらう費用も考えておいた方が良いでしょう。
5. 美容室のホームページを自分で無料、格安で作るには
「ホームページにかける費用はなるべく抑えたい」という方は「自分で作る」という選択肢もあります。
ここでは美容室のホームページを自分で無料、もしくは格安で作れるツールを紹介します。
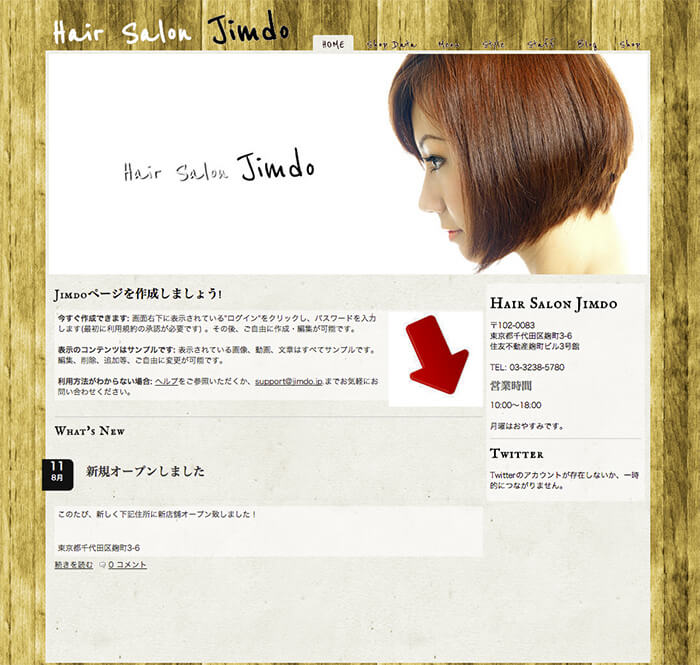
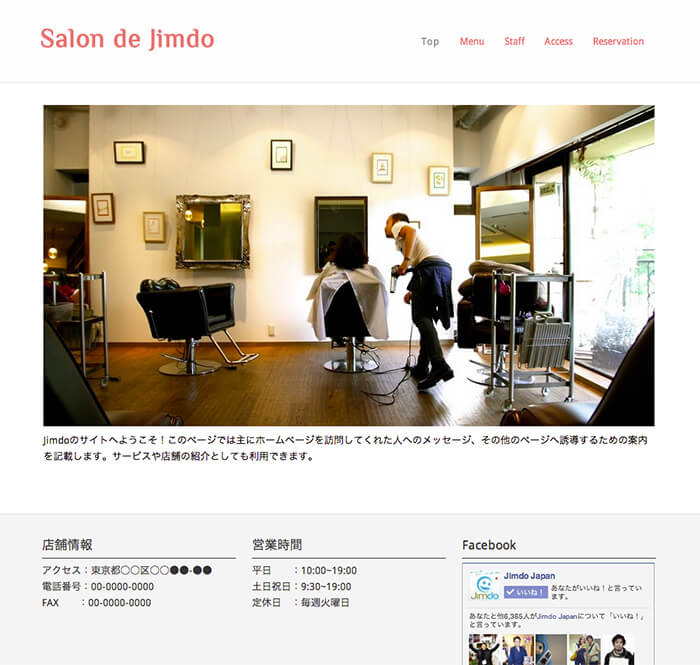
Jimdo(ジンドゥー)

https://jp.jimdo.com/how-to-make-beautysalon-page/
Jimdo(ジンドゥーと読みます)は無料で簡易ホームページが作成できるサービスです。無料のアカウントを作り、200種類のオリジナルテンプレートから選んで、自分で簡易ホームページを作ることができます。
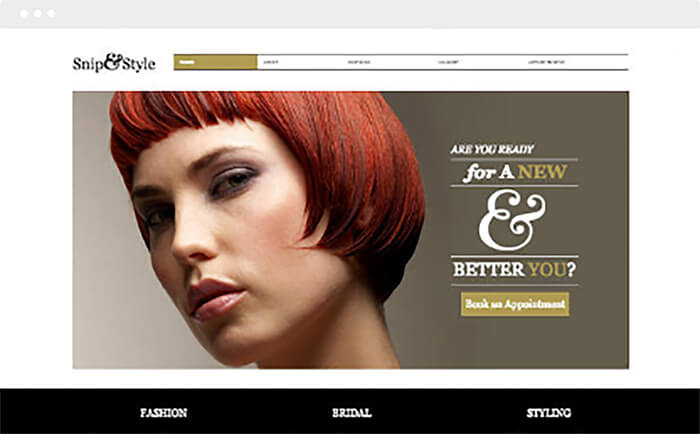
美容室のデザインテンプレート例




「無料で作れるっておかしくない?」「何か裏があるんじゃないの?」という質問をいただくこともあります。確かに無料というのは何か裏がありそうですよね?実はJimdoには無料プランの他に2つの有料プランがあります。ここでは無料版Jimdoのデメリットをまとめてみます。
● サポートが受けにくい。
当たり前の話ですが、サポートは有料プランが優先されてしまいます。無料プランの場合、何かわからないことがあった際にメールで問い合わせをしてもスピーディーにサポートを受けられない可能性があります。
● オリジナルドメインが持てない。
無料プランの場合、●●●.jimdo.com というアドレスになってしまい、オリジナルのドメインを持つことができません。
● 自分で全て考えなければならない。
「自分でできる」ということは「自分で全てやらなければならない」ということであり、人によってはここが最大のデメリットになります。
「他の美容室のホームページとどう差別化をするか」
「ユーザーが見やすい構成はどういったものか」
「どう表現するとより多くのユーザーに魅力を感じてもらえるか」
「写真をきれいに加工するにはどうしたらいいか」
「検索で上位に表示されるようにするにはどうしたらいいか」
などなど、ホームページを作成・運営するうえで考えなければいけないことをすべて自分でやらなければなりません。ただ単純にホームページを作るだけであればこういったことは考える必要は無いですが、新規のお客様に来店してもらう、リピーターのお客様に再来店してもらうためのホームページにするためにはこれらのことをしっかりと考えて作成・運営する必要があります。
Wix(ウィックス)
Wix(ウィックス、と読みます)もJimdoと同じく無料で簡易ホームページが制作できるサービスになります。Wixも無料のアカウントを作り、オリジナルのテンプレートからデザインを選んで自分でホームページを作ることができます。
美容室のデザインテンプレート例




WixもJimdoと同じように無料プランと有料プランが分かれています。細かい違いはありますが、無料プランのデメリットも概ね同じものになります。
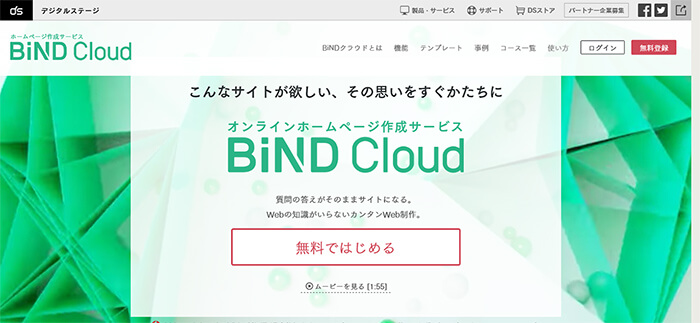
BiND Cloud
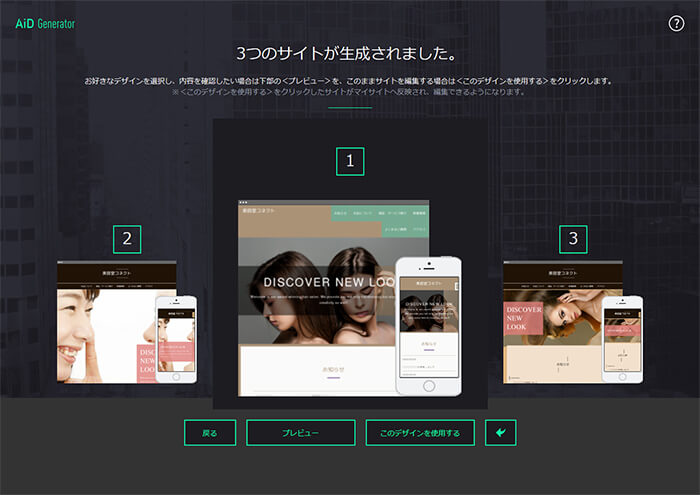
BiND Cloudは「7つの質問に答えるだけで、あなたに合ったサイトを提案!」というユニークなサービスです。
試しに使ってみると、

こんな画面からスタートします。
いくつかの質問に答えて、好みの色を入力して「サイトを作成する」をクリックすると、作成がスタートします。
数分すると、下記のような形でホームページが作成されます。

3パターン、候補が作成され、その中から選ぶことができます。JimdoやWixで自分で細かくやるのは苦手、という方は自動的にある程度作ってくれるため、スピーディーで便利ですね。
6. 美容室のホームページを制作する時に使える写真素材集
自分で作るのは大変ですが、「それでも自分で作りたい!」という方は、以下のサイトで写真素材を手に入れることができます。美容室の場合、特に写真の質は集客効果に直結しますので、有料素材の利用を検討したいです。
123RF
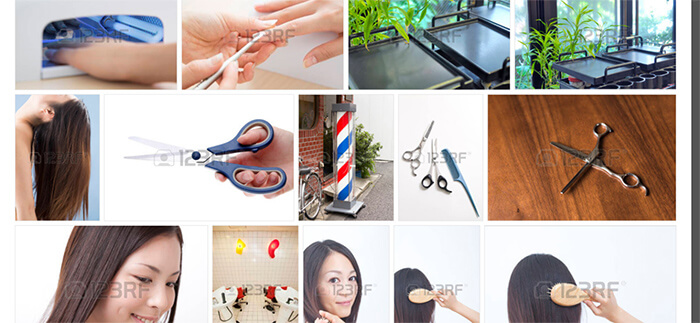
9,700万点以上のロイヤリティフリー写真・イラスト・動画・音源素材が利用できるサイトです。試しに「美容室」と検索してみると、27万件以上がヒットします。
「美容師」で「写真」で絞り込んだ結果


こんなイメージの写真があります。
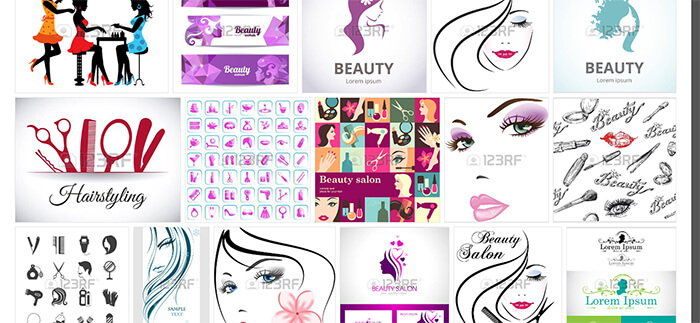
また、「美容師」で「イラスト」で絞ってみると、


こんな感じのイラストも使えます。
Shutterstock
https://www.shutterstock.com/ja/
ニューヨークに本社がある写真素材サイトです。
「美容室」で検索してみると、

イラストに絞るとこんな感じです。

海外の会社だからか(?)、グローバルな素材の印象が強いですね。
PIXTA(ピクスタ)
PIXTA(ピクスタ)は、写真・イラスト・動画などのデジタル素材を販売する国内最大級のサイトです。
「美容室」で検索すると下記のような写真が出てきます。

イラストだとこのようなイラストです。

個人的には美容室のイメージにあった写真が多く出てくる印象でした。
ForYourImages
アマナイメージズが運営するストックフォトサービスです。日本人素材を中心に、厳しい審査基準をクリアした素材です。全素材がロイヤリティーフリーなので、様々なケースで使用ができます。
「美容室」で検索してみるとこんな感じです。


それぞれのサイトでいろいろ検索してみて、お気に入りの写真・イラストを探してみましょう。
7. 美容室のホームページを制作する場合のコンテンツ例
実際に美容室のホームページを制作する場合に入れておきたい主なコンテンツ例をまとめました。
● 店舗紹介
新規のお客様が美容室のホームページに来た際に最も気になるページではないでしょうか?基本情報はもちろんですが、店舗の写真を多く使い、初めての方でも店舗の様子がわかるようにしたいですね。
● 店舗一覧
複数店舗がある場合は店舗一覧ページもあった方が良いでしょう。店舗一覧ページのレイアウトについては、「想定するお客様は実際にどういった基準で店舗を探すのか」を意識しましょう。例えば「●●線沿線を利用する学生」をターゲットにするのであれば、沿線を軸に店舗が探せる方が良いですし、「小さなお子様がいるママ」をターゲットにするのであれば、店舗一覧でママにうれしいサービス(例えばキッズスペースの有無、など)がわかるようにしておきたいですね。
● スタッフ紹介
美容室は、店舗全体の雰囲気の中でもスタッフさんの雰囲気が大きな影響を与えています。そういった意味でもスタッフ紹介は非常に重要なコンテンツになります。
スタッフ紹介例
RANSHELL(ランシェル)
http://ranshell.com/staff/index.html
スタッフさんが自然なやり取りをしている感じでアットホームなやわらかい印象を受けます。

Cocosia

スタッフさんごとにメッセージや得意なイメージがあると親しみを持ちやすいですね。
● ヘアスタイル
正面、サイド、バックからの写真と、スタイリストさんからのメッセージなどもあると良いです。なるべく多くの写真がある方が良いですが、枚数が多くなるようであれば、長さやイメージ、年代層でも検索ができるようにシステムを入れるのも検討したいですね。
● お客様の声(口コミ)
サロンが発信する情報として店舗ページやスタッフ紹介ページでのメッセージがありますが、お客様の声は別の角度からサロンの信頼度を上げることができます。
● 料金表
料金は分かりやすく載せるのが基本です。基本的には店舗で説明しているものと同じものを載せるようにしましょう。キャンペーンの情報やクーポンなどがあるようであれば、料金表のページからの導線を分かりやすくしておいた方がお客様も迷わずに確認することができます。
● リクルート
大手ですとホームページとは別に専門のリクルートサイトを持つことも多いくらい、重要なコンテンツになります。よくあるリクルートページですと、単純に給与や勤務形態などの基本情報のみになってしまっていることもありますが、良い人材を獲得するためには、「代表からのメッセージでビジョンを伝える」「先輩スタッフの紹介で働いた際の雰囲気を伝える」「研修制度などでキャリアプランを伝える」などを掲載していくことが重要です。
ホームページ制作会社に依頼をする場合注意点
上記のような形で美容室のホームページをご自身で作成することもできますが、やはり餅は餅屋、ホームページの制作はホームページ制作のプロにお任せした方がより良いホームページができあがります。
ここではホームページ制作会社の選び方、制作を依頼する場合の注意点をまとめてみました。
● (制作会社を選ぶ前に)お客様にどういった美容室だと思ってもらいたいのかを明確にする。
ホームページ制作会社はホームページ制作のほとんどをお任せすることはできますが、基本的には「あなたが考えているものを具体化する」という役割です。つまり、どんなホームページにしたいか=どんな美容室だと思ってもらいたいか、を考えるのはあなたの役割です。ここが明確にならないままホームページ制作会社に依頼をしても、他と差別化ができていない「よくあるホームページ」で終わってしまいます。まずはあなた自身が「お客様にどういった美容室だと思ってもらいたいか」を明確にしておきましょう。
● なるべく多くの制作会社の話を聞いてみる。
ホームページは一度作ったら少なくとも数年は同じものを使うケースが多く、私の過去のお客様ですと10年以上同じホームページを使われているところもあります。(ホームページをリニューアルすると、逆に集客効果が落ちてしまうこともあるため、ある程度集客できている場合、なかなかリニューアルに踏み切れないケースが多いです。)
そのくらい長く使う、しかも、美容室への新規集客・リピート客の囲い込みの成果に直結するものがホームページになります。そのため、制作する際にはなるべく多くの制作会社さんのお話を聞いてみることをオススメします。
よく「そんなに話を聞く時間が取れないよ」と仰られる経営者様・ご担当者様もいらっしゃいますが、ホームページの出来によって、売上が倍増したり、ホームページからの集客がうまくいけば他の媒体での集客コストを下げ、収益性を上げたり、経営に対して大きなインパクトを与えます。1つの制作会社様と顔を合わせて打ち合わせをするのも長くてせいぜい1時間程度。1時間、話を聞くのを増やすだけで、いろいろなアイデア・ヒントをもらいながら良い制作会社を探すことができるとしたら、そこは1社でも多く話を聞いた方が良いでしょう。
「では、いったい何社くらい話を聞いた方がいいの?」と質問をいただくことも多いですが、少なくとも4社から5社ほどはお話を聞いてみた方が良いと思います。
なぜそれだけ話を聞いた方が良いかと言うと、ホームページ制作を成功させるためには見積やサービス内容も重要ですが、担当者の人柄も非常に重要な要素になります。担当者と合うか合わないかで、制作期間も制作後の運用期間もホームページに関するストレスが段違いになります。2,3社程度ですと「見積金額」「サービス内容」「担当者の人柄」の3点で満足のいく制作会社を見つけることが難しいです。少し時間をかけてでも、1社でも多くの制作会社と話をしてみることをオススメします。
● 美容室の制作実績を見せてもらう。
良いホームページを作ってもらうにあたり、必須ではないですが、やはり、同業の制作実績があった方が良いホームページができる可能性は高くなります。また、一口に美容室と言っても、スタイリッシュなテイストなのか、アットホームなテイストなのか。多店舗展開している美容室なのか、隠れ家的に一店舗で展開している美容室なのかでも大きく異なります。できれば過去の実際の制作実績を見せてもらって、自分のイメージに近いものを作っているかどうかを確認してみましょう。
ちなみに、美容室の制作実績が無い場合でも、例えばエステサロンやネイルサロンなど、近しい業界での実績を見せてもらいましょう。近しい業界の制作実績でテイストが自分の好みであれば、その会社さんを選ぶのも良いでしょう。美容室のホームページのコンテンツはある程度決まってくるため、「美容室の制作実績はあるがテイストが自分の好みに合わない会社」よりも「美容室の制作実績はないがテイストは自分の好みに合う会社」の方が、良いホームページができあがる可能性は高いと思います。
● 写真にはこだわる。
他の業種のホームページと比較をした際に、美容室のホームページが決定的に異なる点としては、「写真の重要度」があります。どんなに店舗自体がよく、良いサービスを提供していたとしても、新規のお客様に関しては、ホームページの写真から受ける印象でその美容室のイメージを決める傾向があります。できればプロのカメラマンに依頼をして写真を別途撮影してもらいましょう。
出張撮影サービスとしては下記のようなサービスがあります。
出張撮影サービスbyGMO

30,000円~で出張撮影が可能なサービスです。
ちなみに、写真撮影は制作会社とは別で手配することをオススメします。制作会社自身はカメラマンを雇用していないケースがほとんどのため、結局外注で手配をします。そのため、制作会社に写真撮影まで依頼すると、実際の外注費用よりも少し高めの御見積になってしまうことが多いです。制作会社と打ち合わせ時にどういった写真があると良いかを確認しておいて、カメラマン自身は自分で手配をした方がコストを抑えることができます。
8.美容院のホームページ制作をする際に押さえておきたい内容をQ&A形式でご紹介!
ホームページで使う写真はどのように用意したら良いですか?
オリジナルで撮影していただくのがベストです。フリー素材を使うこともできますが、フリー素材は競合サロンのホームページとかぶってしまいお客様が良く思わないケースもあります。また検索上位表示対策の観点でもオリジナルの写真の方が評価されやすいです。最近のスマートフォンであれば画質は十分ですので、オリジナルの写真を使うようにしましょう。
写真は自分で撮影するので十分ですか?
最近はスマートフォンで撮影した映画が出てくるくらいに、最近のスマートフォンであれば画質は十分ですので、ご自身で撮影するのでも十分です。
コストをなるべく抑えたい場合には、ご自身で撮影して写真を用意しましょう。ただし、サロンのメインになる写真や看板、各種チラシで使用するような写真の場合は、プロのカメラマンに頼んだ方が、更に高画質な機材で撮影ができるだけでなく、プロの視点でのカットで撮影ができますので、プロカメラマンへの依頼を検討しましょう。お客様の写真を勝手に使っても良いでしょうか?
お客様の写真を勝手にホームページに掲載するとトラブルの元になりますので、最低限、ホームページで使用したい旨をお客様に確認のうえで撮影・掲載をするようにしましょう。特に個人が特定できるような情報や、繊細な内容になる場合には、写真使用の許諾書を締結しておいた方が安心です。
ホームページ制作.jp御見積依頼特典:「写真使用の許諾書テンプレート」
ホームページ制作.jpにホームページ制作の御見積依頼をいただいた方限定で、「弁護士確認済!写真使用の許諾書テンプレート」をプレゼント中!スタッフの写真を掲載しても良いでしょうか?
トラブル防止のためにも、必ず各スタッフの許可を取ったうえで掲載するようにしましょう。その際、お客様と異なり、スタッフの場合は、雇用の関係上、本当は掲載して欲しくないにも関わらず、断り切れなくて嫌々許可してしまうケースもあります。断っても良い選択肢をちゃんと提示をしたうえで、掲載の確認を取りましょう。また、掲載する場合には、念のため、写真使用の許諾書を締結しておいた方が安心です。
ホームページ制作.jp御見積依頼特典:「写真使用の許諾書テンプレート」
ホームページ制作.jpにホームページ制作の御見積依頼をいただいた方限定で、「弁護士確認済!写真使用の許諾書テンプレート」をプレゼント中!あまり写真を出したくはないのですが、代表やスタッフの写真を掲載した方が良いでしょうか?
お客様は「どういった方々が対応してくれるのか」という不安を少なからず持っています。「写真を掲載できる=誠実に対応していて悪いことをしない」、「写真を掲載できない=後ろめたいことがあるのではないか」と思うお客様も少なくありません。特に美容室の場合、他の業種と比べて、特に誰が対応してくれるのかは重要視されますので、余程の理由が無い限りは掲載するようにしましょう。
店内の写真を掲載した方が良いでしょうか?
美容室の場合、お客様にご来店いただく形になるため、中の様子がわからないと予約しづらい傾向にあります。特に路面店で無い場合には、ホームページで中の様子が確認できないと不安で予約を控えてしまいますので、必ず店内の様子を掲載するようにしましょう。その際に、写真自体をきれいに撮影することももちろんですが、備品が乱雑な状態で写り込んでいたりするとイメージダウンにつながりますので、しっかりと整理整頓した状態での撮影を心掛けましょう。
写真を撮影する事が難しいのでおススメのフリー素材の見つけ方を教えてください
著作権フリーのおススメサイトとなります。
写真AC https://www.photo-ac.com/
イラストAC https://www.ac-illust.com/
シルエットAC https://www.silhouette-ac.com/
アイコンフリー https://icooon-mono.com/
pixabay https://pixabay.com/ja/
ぱくたそ https://www.pakutaso.com/「美容室」「髪」「ヘアケア」「カラーリング」「ヘッドスパ」「ドライヤー」「ヘアアイロン」「床屋」などのキーワードで検索して、表示される関連キーワードやタグを参考にさらに具体的にほしい写真のキーワードに絞るといいでしょう。
代表や店長の経歴は掲載した方が良いでしょうか?
経歴は掲載した方が良いです。理由は2点あります。1点目はお客様の中にはご予約をする前にサロン概要や代表・店長について確認をする方も少なくありません。その際に、代表者の経歴、例えばどこのサロンでどういった勤務経験があり、どういった賞を受賞しているか、などがわかりやすくまとまっていると安心してご予約をすることができます。2点目として、検索の対策上、権威性が評価されると検索順位が上がりやすくなるため、なるべく経歴を詳細に掲載した方が良いでしょう。
お問い合わせ方法にLINEを用意した方が良いでしょうか?
LINEの利用者数は日本国内で8,600万人を突破し、一般的なコミュニケーションツールになっています。特に美容室のように一般消費者向けの業態の場合は、LINEでの問い合わせも用意をしておいた方がお問い合わせしてもらえる可能性が高くなりますので、LINEでの問い合わせも用意をしておいた方が良いでしょう。ただし、LINEの場合、決まった問い合わせ項目を作っておくことができません。問い合わせが増えたものの、必要な内容を送ってきてもらえない、などで業務負担が増えるようであれば、一般的な予約フォームのみにするのも検討した方が良いでしょう。
ホームページ制作.jp御見積依頼特典:「企業用LINEアカウントの作成方法マニュアル」
ホームページ制作.jpにホームページ制作の御見積依頼をいただいた方限定で、「企業用LINEアカウントの作成方法マニュアル」をプレゼント中!どういったページを作れば良いでしょうか?
会社概要ページ、事業紹介ページ、アクセスページ、お問い合わせページなどは最低限必要ですが、それ以外にも業種によって「必須なコンテンツ」「あった方が良いコンテンツ」が異なります。
スマートフォン対応ってした方が良いですか?
総務省によれば、2019年の日本国内のスマートフォンの普及率は83.4%となり、パソコンの69.1%を大きく超える普及率となっています。各サイトのアクセスデータを見てみても、業種にもよりますが、スマートフォンでのアクセスの方が多く、特に美容室の場合には9割近くがスマートフォンというケースも少なくありません。また、Googleの検索対策でもスマートフォン対応は必須要件になっていますので、余程の理由が無い限りは必ずスマートフォン対応をした方が良いでしょう。
地図はどうした方が良いですか?
美容室の場合には、お客様に店舗の場所をわかりやすく伝えられるかどうかで集客数に影響が出ますので、地図は必ず掲載するようにしましょう。現在では、住所にGoogleマップへのリンクを設置するのが一般的です。Googleマップだとわかりにくかったり、周囲にわかり易い目印があったりする場合には、Googleマップとは別にオリジナルで地図を作ることも検討しても良いでしょう。また、地図を読むことが苦手なお客様用に、最寄り駅からのルートを実際に歩いた場合の写真を撮影し、目印をわかり易く伝えられるように工夫しても良いでしょう。
ブログはやった方が良いでしょうか?
ブログはメリットとデメリットがありますので、メリットとデメリットのバランスを考慮したうえで導入を判断しましょう。
メリット
・しっかりと更新をすることでお客様の信頼感の獲得につながる。
・検索対策を考えて記事を作ることで検索上位表示対策につながる。デメリット
・手間がかかる。
・更新が途絶えていると信頼性を損なってしまう。
・業務に関係の無いことを載せ過ぎると逆効果になることもある。ホームページ制作とロゴを作成する必要があるのですが、ホームページ制作会社でもロゴは作成可能ですか?
ロゴが作成できる会社と作成できない会社があります。以下の探し方のパターンがあるのでその中から会社を探すのが探し方となります。
・クラウドソーシングを利用してコンペで作成する
メリット:料金が安くいろいろなパターンのロゴから選ぶ事ができる
デメリット:依頼者の依頼方法次第でロゴのクオリティが変わる・ロゴ専門のデザイン会社に頼む
メリット:料金が安くいろいろなパターンのロゴから選ぶ事ができる
デメリット:パターン数を多くすればするほど料金が上がる・ロゴ作成とホームページ制作が一緒にできる会社に頼む
メリット:ホームページ制作と一緒の会社が作成するのでスケジュール調整ややり取りが楽
デメリット:一緒に作成できる会社を選定するのが難しい)それぞれメリット・デメリットがあるので参考にしてください。
デザインは大まかにでも決まっていたほうがいいですか?
デザインは明確にこのようにしたいと決まっている方が制作会社も提案がしやすいですが、最低限ですと競合他社や他業種でもこの感じがいいというイメージを持っているだけでも進行はスムーズに進みます。
制作会社を選ぶ時のポイントは?
金額面や実績などは簡単に比較しやすいポイントですが、それ以外ですと担当者がしっかりと対応してもらえるかが重要になってきます。
ホームページ制作は依頼して終わりではないのでその後のやり取りも多く発生しますので、そこでのレスポンスの速さや丁寧さも大事です。
その他にも依頼時の注意点をまとめた記事がありますのでそちらをチェックしてみてください。ホームページの更新は自分でもできたほうがいいですか?
美容院の場合ですとスタッフのブログやヘアカタログの更新を自身でできるといいでしょう。
今ですと更新もブログ感覚でできるものもあるので特別知識が必要なくてもできる作り方もできます。
毎回制作会社にお願いする場合は費用が発生する場合もありますし、対応までに時間がかかる場合があります。販売機能を付けたいのですがどれくらいの費用がかかりますか?
販売機能を付ける場合には内容にもよりますが、相場としては100万前後の金額感がかかってきます。サイト上で決済などのシステムを付けると金額が高くなりがちですが、機能を抑えてお問合わせフォームからお問い合わせをもらってやり取りをするということもできたりするので予算がなかなか取れないからといってあきらめないでご相談してみてください。
ホームページ制作.jpってどんなサービス?
- 審査済のホームページ制作会社に見積もり依頼ができる
- 運営10年のホームページ制作の無料一括見積サービス。
- 事前・定期審査済の優良ホームページ制作会社のみをご紹介。
- お見積もり無料。何度でもご相談無料。お断り代行も無料。
全国通話無料
受付:年中無休/24時間電話受付0120-900-587
私たちが全力でサポート致します!

宇野(うの)

田丸(たまる)

真中(まなか)
9.美容室のホームページ制作のお問い合わせ例
ホームページ制作.jpに過去に寄せられたお問い合わせの例になります。
埼玉県さいたま市の美容室のお客様よりホームページ制作のお問い合わせ
地域:埼玉県さいたま市
業種:美容室
サイト種別:ホームページ
制作目的:美容室案内
予算:~50万円
納期:3ヶ月以内
制作種別:新規制作希望
お問い合わせ内容:既存サイトは2017年にワードプレスで制作しましたが、管理している会社のトラブルで見れなくなってしまっているので、新規作成することになりました。他社でもお見積もりをとっています。美容室の空き状況をカレンダーで確認できるような予約システムを付けたいです。また、インスタグラムと連動させたいです。
千葉県木更津市の美容室のお客様よりホームページ制作のお問い合わせ
地域:千葉県木更津市
業種:美容室
サイト種別:ホームページ
制作目的:美容室案内
予算:~30万円
納期:未定
制作種別:新規制作希望
お問い合わせ内容:大昔に作ったことがあるけど、今は見れない状態になっているとのことで新規になります。そんなに機能は大していらなくて、作成費用は抑えたいので、トータルで安いものがいいです。
東京都江戸川区の美容室のお客様よりホームページ制作のお問い合わせ
地域:東京都江戸川区
業種:美容室
サイト種別:ホームページ
制作目的:美容室案内
予算:~30万円
納期:なるべく早く作りたい
制作種別:新規制作希望
お問い合わせ内容:脱毛サロンとアイラッシュサロンの情報を別サイトにしたいです。月額無料が良いです。
東京都江戸川区の美容室のお客様よりホームページ制作のお問い合わせ
地域:東京都江戸川区
業種:美容室
サイト種別:ホームページ
制作目的:美容室案内
予算:~70万円
納期:なるべく早く作りたい
制作種別:新規制作希望
お問い合わせ内容:既に開業中の美容室のホームページです。基本的には紹介メインで、予約システムについては費用が掛かるようであれば必要ないです。ホームページにお金掛けて集客をする感じではないので、月額は多くても2万円までくらい。他社の話ではどこも月額が2万以上なので、そこは検討の範囲外です。ホームページ上で求人もしていきたい。
東京都渋谷区の美容室のお客様よりホームページ制作のお問い合わせ
地域:東京都渋谷区
業種:美容室
サイト種別:ホームページ
制作目的:集客
予算:~30万円
納期:なるべく早く作りたい
制作種別:新規制作希望
お問い合わせ内容:CMSは金額次第で検討したい。ホットペッパーを利用していますが、再来のお客様については、自社で予約を取っていきたいためのホームページなので、予約システムを付けたい(オリジナル構築ではなく、外部サービスの案内でも良いです。)。coolなhpが良いです。
東京都新宿区の美容室のお客様よりホームページ制作のお問い合わせ
地域:東京都新宿区
業種:美容室
サイト種別:ホームページ
制作目的:美容室案内
予算:~30万円
納期:なるべく早く作りたい
制作種別:新規制作希望
お問い合わせ内容:3ページぐらいの案内ができる程度のシンプルなものを希望。料金はいくつかシミュレーションが欲しいです。
東京都杉並区の美容室のお客様よりホームページ制作のお問い合わせ
地域:東京都杉並区
業種:美容室
サイト種別:ホームページ
制作目的:会社案内
予算:~30万円
納期:未定
制作種別:新規制作希望
お問い合わせ内容:一人でやっている小さな美容室なのでhpをつくる必要があるかどうかから提案してもらいたいです。
東京都中央区の美容室のお客様よりホームページ制作のお問い合わせ
地域:東京都中央区
業種:美容室
サイト種別:ホームページ
制作目的:会社案内
予算:~50万円
納期:なるべく早く作りたい
制作種別:新規制作希望
お問い合わせ内容:おしゃれで洗練されたデザインを希望。予約機能は不要です。すでにあるものを埋め込んでほしい。
東京都墨田区の美容室のお客様よりホームページ制作のお問い合わせ
地域:東京都墨田区
業種:美容室
サイト種別:ホームページ
制作目的:会社案内
予算:~30万円
納期:なるべく早く作りたい
制作種別:新規制作希望
お問い合わせ内容:参考サイトの地図の上にある画像がスライドしているが、予算が高くなると他社から聞いたのでスライド無しで作った場合と、スライドさせた場合の2パターンの見積もりを希望。
東京都台東区の美容室のお客様よりコーポレートサイト制作のお問い合わせ
地域:東京都台東区
業種:美容室
サイト種別:コーポレートサイト
制作目的:店舗案内
予算:約30万円
納期:1ヶ月以内
制作種別:リニューアル希望
お問い合わせ内容:スマホ対応したホームページにしたいです。
神奈川県横浜市の美容室のお客様よりホームページ制作のお問い合わせ
地域:神奈川県横浜市
業種:美容室
サイト種別:ホームページ
制作目的:集客
予算:~30万円
納期:なるべく早く作りたい
制作種別:新規制作希望
お問い合わせ内容:アメブロ、Facebook、Twitter、Instagramのアカウントを作ってリンクしてほしい。可能でしたら北京語を対応させたい。難しければ無くてもいいです。
愛知県名古屋市の美容室のお客様よりホームページ制作のお問い合わせ
地域:愛知県名古屋市
業種:美容室
サイト種別:ホームページ
制作目的:会社案内/集客
予算:~30万円
納期:3ヶ月以内
制作種別:新規制作希望
お問い合わせ内容:1人でやっている美容室です。既存ホームページはあるが新しく作りたいです。予算内でできればネットで予約できるホームページを希望です。デザインは海や青などのカラーをイメージしています。打ち合わせ時にコスト面やコンテンツの提案を欲しいです。
大阪府大阪市の美容室のお客様よりホームページ制作のお問い合わせ
地域:大阪府大阪市
業種:美容室
サイト種別:ホームページ
制作目的:会社案内/集客
予算:~30万円
納期:3ヶ月以内
制作種別:新規制作希望
お問い合わせ内容:ターゲットは30代~50代の女性。見やすく、おしゃれなサイトにしたい。
大阪府大阪市の美容室のお客様よりホームページ制作のお問い合わせ
地域:大阪府大阪市
業種:美容室、美容室用品販売
サイト種別:ホームページ
制作目的:会社案内
予算:~30万円
納期:3ヶ月以内
制作種別:新規制作希望
お問い合わせ内容:打ち合わせは東京で対応できる制作会社を希望です。写真やメディアの用意はこちらで用意します。なるべくコストを抑えてご提案頂きたいです。
福岡県直方市の美容室のお客様よりホームページ制作のお問い合わせ
地域:福岡県直方市
業種:美容室
サイト種別:ホームページ
制作目的:会社案内
予算:~30万円
納期:未定
制作種別:リニューアル希望
お問い合わせ内容:保守で7万円支払っているが、修正するたびに費用がかかる。制作会社を変えたい。デザインを一新させたい。ページ数は今のままでも良いが、相談しながら決めたい。画像がスライドしたりもっと動きのあるホームページにしたい。
長崎県大村市の美容室のお客様よりホームページ制作のお問い合わせ
地域:長崎県大村市
業種:美容室
サイト種別:ホームページ
制作目的:会社案内/集客
予算:300万円~350万円
納期:未定
制作種別:リニューアル希望
お問い合わせ内容:予約システムを取り入れたリアルタイムでの予約が見れるサイトを希望。
ホームページ制作.jpってどんなサービス?
- 審査済のホームページ制作会社に見積もり依頼ができる
- 運営10年のホームページ制作の無料一括見積サービス。
- 事前・定期審査済の優良ホームページ制作会社のみをご紹介。
- お見積もり無料。何度でもご相談無料。お断り代行も無料。
全国通話無料
受付:年中無休/24時間電話受付0120-900-587
私たちが全力でサポート致します!

宇野(うの)

田丸(たまる)

真中(まなか)




 0120-900-587
0120-900-587