ラジオボタンとは?~初心者のための基本解説~

ラジオボタンは、ウェブサイトの入力フォームの一つです。ウェブサイトには、入力欄や選択メニューを設けることができます。
用途に応じて使い分けられますが、違いや特徴をしっかりと理解していますか。ラジオボタンの特徴や仕組みを解説します。
ホームページ制作.jpってどんなサービス?
- 運営10年!老舗のホームページ制作無料一括見積サービス。
- 審査済の優良ホームページ制作会社のみに見積もり依頼ができる。
- お見積もり無料。何度でもご相談無料。お断り代行も無料。
- 訪問無しのオンライン相談可能!
- しつこい営業は一切致しません!
全国通話無料
受付:年中無休/24時間電話受付0120-900-587
私たちが全力でサポート致します!

宇野(うの)

田丸(たまる)

真中(まなか)
1.ラジオボタンとは

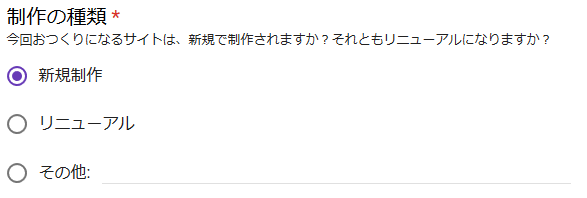
ラジオボタンは、複数の選択肢の中から、1つだけを選ぶときに使われる入力フォームです。ラジオボタンのフォームは、小さな丸い印で表示されるのが一般的です。選択されていないときは中が空白の状態で、選択されると内部中央に黒丸が現れます。
ラジオボタンは、排他的な項目を並べて、1つの項目を選んでほしいときに、使われるフォームです。ラジオボタンは、項目の先頭に丸印が表示され、マウスでクリックするなどして選択します。選択状態にできるのは1つの項目のみで、項目を選択し直すと、他の項目は未選択状態に変わります。
2.ラジオボタンという名前の由来
ラジオボタンの語源は、音声放送受信機のラジオです。ラジオボタンという呼び名は、ラジオの機械的な押しボタンに、仕組みが似ていることから名付けられました。
ラジオには、複数の押しボタンがあります。ボタンの一つを押すと、それまでオンの状態であった他のボタンは、自動的に跳ね上がります。ラジオでオン・オフを切り替える仕組みが、ラジオボタンの語源です。
3.ラジオボタンはHTML入力フォームの一つ
ウェブサイトには、ユーザーが選択したり、入力したりした情報を受け取るための仕組みがあります。様々なフォームを、HTMLで作ることができますが、ラジオボタンはその内の一つです。
フォームを作る場合は、フォーム全体をまとめるためにformタグで入れ物を作り、その中にラジオボタンなどの個々の要素を指定します。ちなみに、ラジオボタンを作る際は、inputタグのtype属性をradioに指定して、下記のように記述します。
<input type=”radio” name=”(ラジオボタンに付ける任意の名前)” value=”(サーバーに送信する値)”>(表示する文書項目)
それから、選択した値をサーバーに送信するボタンも必要です。ラジオボタンの選択肢を作成したら、その下に送信ボタンも作成します。記述方法は、inputタグのtype属性をsubmitに指定して、下記のように記述します。
<input type=”submit” name=”(ボタンの名前)” value=”(ボタンに表示するテキスト)”>
ウェブサイトが裏でどのように機能しているのか、なんとなくお分かりいただけましたでしょうか。
4.ラジオボタンはどのような目的に使うべき入力フォームか
ジオボタンは、少ない項目数の中から、排他的に1つを選択する場合に使われるフォームです。例えば、「はい」と「いいえ」の選択、性別に関する質問など、2択のアンケートフォームには、ラジオボタンが使われます。また、配送方法や支払方法など、複数の項目から排他的に1つを選ぶ際にもラジオボタンが使われます。
ラジオボタンは、単一選択する場合のフォームです。複数選択する場合は、他のフォームを使います。質問への回答を、一覧から複数選べるようにするなら、チェックボックスがよいでしょう。
ただし、1つを選択する場合でも、項目数が多い場合は、他のフォームのほうが適しています。都道府県を選ぶ場合なら、プルダウンメニューにするべきでしょう。プルダウンメニューは、クリックすると一覧が表示されます。項目数が多くても、ページスペースを気にせずに設置できます。プルダウンメニューは、selectタグとoptionタグを使って作成するフォームです。
selectタグとoptionタグを使うと、リストボックスも作成できます。リストボックスは、指定した行数の項目を表示し、項目数がリストボックスの行数を超えると、スクロールバーが表示されるフォームです。また、リストボックスは、項目を複数選択できるように作成できます。
項目数が多いときでも、ラジオボタンやチェックボックスを使って、フォームを作成することは可能です。ラジオボタンとチェックボックスは、一覧をすべて表示した状態にできます。特に、チェックボックスは、項目数が多くても一覧表示して、確認しながら複数選択できるようにしたいときに必要です。
逆に、項目数が少なくても、表の中などで、スペースが限られているなら、プルダウンメニューが適しているでしょう。
プルダウンメニューとリストボックスは、項目数が増えてもページスペースを節約できます。対して、ラジオボタンとチェックボックスは、項目を一覧表示できるという利点があります。状況により使い分けが必要です。
5.まとめ
ラジオボタンは、小さな丸い印のボタンです。マウスでクリックするなどして選択すると、ボタンの内部中央に黒丸が現れます。
ラジオボタンの選択項目は、クリックするたびに変更されます。直前に選んでいた項目は、別の項目がクリックされると自動的に選択が外される仕組みです。この仕組みが、音声放送受信機であるラジオの機械的な押しボタンに似ているため、ラジオボタンと名付けられました。
ラジオボタンは、限られた項目数の中から、1つだけ選択するときに使うフォームです。項目は、2択のときもあれば、複数のときもあります。ラジオボタンの項目数は、機能から考えても、ほかのフォームのように増えることは、少ないでしょう。
ラジオボタンの選択項目が決まると、送信ボタンを押下して、サーバーに情報を渡します。サイト運営者は、フォームを使って、ユーザーからの情報を、簡単に受け取ることができます。ラジオボタンなどのフォームを適切に取り入れると、サイト品質および顧客管理の改善に繋がるでしょう。




 0120-900-587
0120-900-587