HTMLとは?~初心者のための基本解説~

webサイトを構成する「HTML」。
webデザインに必要な技術ですが、ITに疎い方は聞いただけで頭を抱えるかもしれません。
そこで今回はHTMLを概要や構造、そして学習方法まで含めて詳しく解説します。
ホームページ制作.jpってどんなサービス?
- 運営10年!老舗のホームページ制作無料一括見積サービス。
- 審査済の優良ホームページ制作会社のみに見積もり依頼ができる。
- お見積もり無料。何度でもご相談無料。お断り代行も無料。
- 訪問無しのオンライン相談可能!
- しつこい営業は一切致しません!
全国通話無料
受付:年中無休/24時間電話受付0120-900-587
私たちが全力でサポート致します!

宇野(うの)

田丸(たまる)

真中(まなか)
1.HTMLとは?
HTMLとは、「HyperText Markup Language」の略で、Webページを制作するための「マークアップ言語」です。マークアップ言語は指定の形式に沿って文書を記述することで、コンピューターに文書の意味を認識させて出力させるための言語です。
ちなみに「php(hyper preprocesser)」などと混同してHTMLをプログラミング言語と思っている方もいますが、HTMLではプログラミング言語のように計算処理を行う機能はありません。ですからプログラミング言語とは違います。
HTMLは「CERN(欧州原子核研究機構)」で開発され、当初は研究所内の情報共有などをサポートするツールでした。それが1990年代に公式仕様化され世界中で普及し、2000年には国際標準の技術となり一般的なWebページ記述方法となりました。
HTMLの最新バージョンは「HTML5」です。従来のHTMLより構造がシンプルになり、初心者でも取り組みやすいバージョンになっています。またマイナーチェンジが続けられ、2016年11月に「HTML5.1」、2017年12月に「HTML5.2」が発表されています。
ちなみにWebページを制作する際は、HTMLの他に「CSS(cascading style sheet)」が必要です。CSSではHTMLだけでは定義できない、webページのレイアウトやデザインなどを記述していきます。
一般的な文書ソフトである「Microsoft Word」に例えると、文書だけ入力した状態がHTMLでマークアップした状態で、そこから背景の色を変えたり、文書を中央揃えにしたりして、体裁を整える作業がCSSでHTMLを装飾している状態と似ています。
2.HTMLの構造はどうなっているのか
ここからは、実際に現行であるHTML5を例にHTMLの構造がどうなっているのかをご説明していきたいと思います。
1.HTMLタグの構造
HTMLは、複数の「タグ」でできています。タグとは例えば
のように、HTMLで決まっているキーワードをやまかっこで囲んだものです。このタグで文字を囲むことで、各文に機能を持たせられます。
実際に記述する際は
<p>これはpassageの略のp、つまり段落タグで囲まれた文章です。</p>上記のように、<p></p>の間に文章を挟みます。この<p>の部分を「開始タグ」、</p>の部分を「終了タグ」と言います。そしてタグを含む文全体を「要素」と呼び、HTMLは上記のような要素が集まって構成されています。
タグには上記のような段落を意味する「<p>(passageの略)」、文書タイトルを意味する「<h1>(header1の略)」、順序なし箇条書きリストを意味する「<ul>(unorderlistの略)」、など、用途に応じてさまざまな種類が用意されています。
またタグにはそもそも終了タグがなく、文を間に挟むことを目的にしていないタグがあります。これを「空タグ」と呼びます。空タグには改行位置を指定する「<br>(break rowの略)」、画像を挿入する「<img> (imageの略)」などがあります。
ちなみに基本終了タグが必要な要素も、構造によっては終了タグを省くことができます。ただし初心者は「タグには開始タグと終了タグが必要なものと、終了タグがないものの2種類がある」と覚えておいた方が理解がスムーズになります。
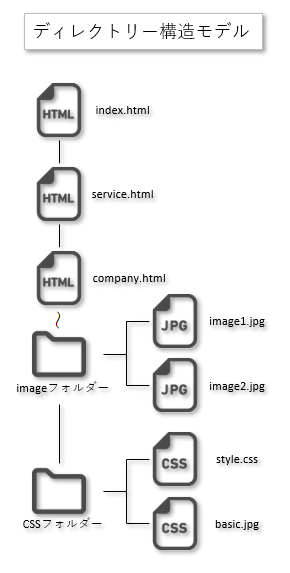
HTMLのディレクトリの構造
HTMLは記述したら終わりではありません。「ディレクトリ」と呼ばれるファイル構造に基づいて、適切な箇所にHTMLやその他の関連ファイルを配置する必要があります。

上記のディレクトリ構造ではまずトップページを表す「index.html」と同じ階層に自社サービス紹介用のページ「service.html」と、会社概要を表す「company.html」などが配置されています。そして同じ階層にある「images」フォルダーには各ページで使う画像が、「CSS」フォルダーには各ページ装飾用のCSSファイルが配置されています。
このHTMLを含めたディレクトリ構造を完成させた上で、webページ制作者はインターネット上でwebページを公開する「サーバー」内の「webサーバー(webページ管理用のサーバーソフトウェア)」にディレクトリをアップロードします。そしてwebサーバー内のインターネットで公開される状態にして、webページを一般にお披露目します。
「HTMLを使ってwebページを制作したいが、ディレクトリ構造がいまいち分からない・・・」という方は、実際に自分のパソコン内でHTMLを使ってwebページ制作してみることをおすすめします。実際に手を動かすことで自然にHTML関連の知識や技術が身に付きますし、ディレクトリ構造も理解できるようになります。
3.HTMLを学習するにはどうすればよいのか
ここからはHTMLに興味を持った方向けに、HTMLを学習するにはどのような方法があるのかお教えしていきたいと思います。
1.webサイトや動画などで自学する
まずはwebサイトや動画などを見て、HTMLを自学する方法です。HTMLは自宅にパソコンが1台あれば、「メモ帳」など最初からパソコンにインストールされているソフトだけですぐ作成できます。
またHTMLの場合初心者向けの講座は企業だけでなく本業でwebデザイナーとして働いている方もwebサイトやブログを公開していますので、自学がしやすい完了にあると言えます。
「実際にプロがHTMLを入力している場面を見ながら学習したい」という方は、動画で学習するのも手です。HTML初心者向けの講座を無料で動画公開しているウェブサービスもあるのでチェックしてみてください。
2.プログラミングスクールを利用する
「自学だけではモチベーションが上がるか不安・・・」、「ある程度はHTMLやCSSのことについて学習して理解したので、無料では公開されていない内容を学習したい」という方は、プログラミングスクール受講がおすすめです。
プログラミングスクールはオンライン申込、オンライン受講も可能で、自宅で手軽に本格的なHTML学習ができます。講師も飽きないようにきちんと分かりやすく説明してくれるので、モチベーション上げにはピッタリです。プログラミングスクール卒業後は実際にwebデザイナーとして働いている方もたくさんいますので、気になる方は無料受講体験などを利用されてみてはいかがでしょうか?
4.まとめ
今回はHTMLの歴史や概要、そして実際の文書構造やディレクトリ構造、HTML学習の方法まで幅広くご紹介してきました。
ここまで読み進めていただけた方は、HTMLの仕組みについて何となくでも理解ができたのではないでしょうか。HTMLは構造がシンプルな上に、パソコン1台あればすぐ学習ができる手軽さも魅力です。ぜひHTMLの構造や記述方法などを理解して、webページを制作できるようになりましょう。




 0120-900-587
0120-900-587