
ECサイト構築において、頭を悩ませる方が多いのが、デザインの問題です。
通常のブログや企業紹介のホームページとは異なり、ECサイトは訪問者がオンラインショッピングを楽しむために構築する必要があります。
また、実店舗における集客に強いデザインと、オンラインショップにおける集客に強いデザインでは、そのアプローチも異なっておきます。
初めてECサイトを構築するという人は、ECサイトの必要性を理解していても、どのように作れば良いかわからないというケースに陥ってしまうことが多いものです。
今回はそんなECサイトを初めて作るという人に向けて、ECサイトを構築する上で押さえておきたいポイントと、役に立つ情報をいくつかご紹介していきます。
ホームページ制作.jpってどんなサービス?
- 運営10年!老舗のホームページ制作無料一括見積サービス。
- 審査済の優良ホームページ制作会社のみに見積もり依頼ができる。
- お見積もり無料。何度でもご相談無料。お断り代行も無料。
- 訪問無しのオンライン相談可能!
- しつこい営業は一切致しません!
全国通話無料
受付:年中無休/24時間電話受付0120-900-587
私たちが全力でサポート致します!

宇野(うの)

田丸(たまる)

真中(まなか)
このページの目次

記事監修者の紹介
真中 淳一
墓石、屋根、外構、防水工事の一括見積メディア運営を6年間経験致しましたので、お客様対応からポータルサイト一からの立ち上げの経験は豊富にあります。また、その他にもオリジナルCMS開発、予約システム、プラットフォームのディレクターも5年経験を積んでいるので、幅広いシステム開発の要件の知識やノウハウもあります。これからホームページを作成されるお客様のお力になれれば幸いです。
1. ECサイトにおけるデザインとは?
まず、ECサイトに求められるデザインの基礎的なアプローチについて理解していきましょう。
ECサイトに必要なデザインのポイントは、大まかに言えば以下の二つに分けられます。
1-1. 通常のブログとは異なるデザインが必要
ECサイトは、通常のブログやホームページのデザインとは違ったアプローチで構築に当たらなければならないという点です。
個人の趣味で開設するブログや、企業のブランド維持や向上のためのホームページでは、極論を言うと好きなようにデザインをしてしまっても問題はありません。
趣味のブログでは実用性は求められないため、自分が良いと感じるテンプレートや、機能を備えたものを作れば良いのです。
企業のホームページおいても、見栄えに優れていれば、ひとまずは訪問者に会社の存在を認知してもらうことができるため、それ以上を求める必要はありません。
しかし、オンラインショッピングをしっかりと楽しんでもらうためのECサイトを作るとなると、話は変わります。
サイトには商品の説明や写真、その他情報を一つずつ掲載し、訪問者へ伝える必要がありますし、カゴに商品を入れて、決済情報を入力し、購入してもらわなければなりません。
また、通常のブログなどでは訪問者数や月間のビュー数がサイトの有用性の良し悪しにおける指標となっています。
しかし、ECサイトにおいてこれらの数字は、本質的には必要のない情報であると言えます。
ECサイトが必要としているのは、どれだけサイトで商品が購入され、売上を獲得することができているかです。
100万PVを記録しても商品が一つしか売れないECサイトと、1万PVでも商品が100個売れるECサイトでは、断然後者の方がECサイトとしては優れているわけです。
上記は極端な例かもしれませんが、実際にそのような事例も起こり得る以上、ECサイト構築の際に、正しいアプローチを心がける必要性は高いと言えます。
1-2. ECサイトのデザインは「商品購入につながるデザイン」
ECサイトに必要なデザインは、端的に言えば「商品購入につながるデザイン」を有しているかどうかという点があげられるでしょう。
商品購入につながるデザインとは、見栄えが美しく、圧倒的な豪華さを有しているかどうかはあまり関係ありません。
確かに、流行のフォントやイラストを採用したECサイトは、視覚的な集客力においては期待ができます。
しかしそれよりも重視したいのは、訪問者がしっかりと商品をカゴに入れ、決済まで行ってくれる導線がはっきりした、機能性に優れたECサイトです。
例えば商品をどのようにカゴに入れていいかわからなかったり、決済ページの案内が不明瞭であったり、そもそも商品情報が曖昧であったりなどは、ECサイトにおいては避けたい事態です。
安定した売り上げをECサイトで作るためには、商品情報が明確で、カゴシステムが使いやすく、決済までもスムーズ、そして決済完了までの手順が短いことが求められます。
見栄えの美しさなどは、このような基本的な導線をしっかりと確保してから取り組むべき課題で、初期の段階で取り組むべきデザインではありません。
優先すべきは、ECサイトの機能性優れたデザインの構築で、買い物がしやすい環境を訪問者に届けることが大切です。
大手モール型ECサイトのAmazonや楽天市場の人気の秘訣は、商品点数が多いことはもちろんですが、決済完了までの機能性が優れている点も挙げられるでしょう。
ストレスをまるで感じさせず、買い物の実感もわかないほどに使いやすいタッチのデザインは、すべてのECサイトが目指すべきデザインと言えます。
2. より良いECサイトのデザインのために必要なこと
それでは、優れたECサイトのデザインを構築するために、まず頭に入れておくべきアプローチについて見ていきましょう。
ECサイトのデザイン力を身につけるためには、以下三つのポイントに注目して取り組む必要があります。
2-1. 売るためのデザインが何かを理解する
一つ目は、商品を売るために必要なデザインとは何かを知ることです。
ECサイトが必要なことは肌で感じていても、そもそもECサイトとはどのようなものかを知らなければ、理想のサイトを構築することはできません。
ECサイトにはどんな機能が求められていて、どのような機能があれば訪問者が喜ぶのかを知らなければ、集客につながるECサイトを作ることは難しいと言えます。
そのためにも、まずはECサイトの解像度を上げていく作業に取り掛かる必要があります。
様々なECサイトを見比べつつ、自分が想像しているECサイトがどんなイメージなのかをつかみ、どんな機能が好評を得ているのかを、しっかりと調べましょう。
いくつものECサイトを観察していると、売れているECサイトの共通点などにも気づくことができるようになります。
サイトの機能はもちろん、商品の配置方法やサイト全体の色使い、決済手段や外国語対応など、実際に観察してみるとわかることは少なくありません。
最近流行りのWebデザインはどのようなものなのかを理解するきっかけにもなるため、まずは自分の目で確認することが大切です。
2-2. Webデザインのノウハウを身につける
自分が作りたいECサイトのイメージが固まり、必要な機能を理解した後は、それに必要なWebデザインを学んでいきましょう。
Webデザインのスキルも奥が深く、一言でWebデザイナーといっても、そのスキルレベルはピンからキリまで様々です。
機能性に優れたリッチなECサイトを作ろうとすれば、それなりのスキルが必要となります。
しかし、一方で簡素なものでもよければ、ツールを組み合わせて自作でもECサイトを構築することは可能です。
まず気になるECサイトをしっかりと観察する必要があったのは、自分が求めるECサイトのレベルはどれくらいのものかを理解するためでもあります。
ゴール地点がこの段階で明確になっていれば、「Webデザインは難しそう」と怯む必要はありません。
そこにたどり着くまでにどんなスキルを覚える必要があるのかを計算すれば良いだけですから、案外楽にECサイトを作れてしまうということもあるものです。
2-3. 自社商品に最適なデザインを考える
作りたいECサイトが固まり、Webデザインの技術も実践的になってきた後は、いよいよ実際にECサイトを構築する段階に入ります。
すでにECサイトをたくさん見ている人はお気づきだと思いますが、ECサイトというものはブランドや会社によって、そのデザインは千差万別です。
これはそれぞれのECサイトオーナーが、異なる趣味嗜好を持っているということもありますが、それよりも大きな理由は取り扱っている商品や、その店のブランドにあります。
例えば極彩色を基調としたECサイトで、仏壇にあげるお線香を販売するのは、ターゲットに響くデザインであるとは言えません。
もちろん、そういった奇抜なマーケティングを売りとするのであれば話は別です。
しかし一般的な発想だと、茶色や緑など、落ち着いた色を基調としたサイトの方が、ターゲットと商品のイメージにマッチしているのではないでしょうか。
ECサイトを構築する上では、なんでもできるとはいっても、販売している商品や、ブランドに合わせてサイトを作っていくアプローチが大切です。
あるいは、線香を買うのは高齢者に多いことから、ECサイトの文字全般を大きめに設定するなどは、有効なデザインです。
高齢者にとって馴染み深い連絡手段である、電話での商品に関する相談窓口などを公開するのも、ユーザビリティの上で有効かもしれません。
大切なのは、商品と自社のブランド、そしてターゲットが誰かということを踏まえながら、ECサイトを構築するアプローチです。
3. 参考にしたいECサイトのデザインまとめ
ここからは、自社のECサイトを構築していく上で、参考にしたいECサイトをいくつか見ていきましょう。
各サイトの機能や色など、どのような趣向が凝らされているのかについて見ていってみるのが有効です。
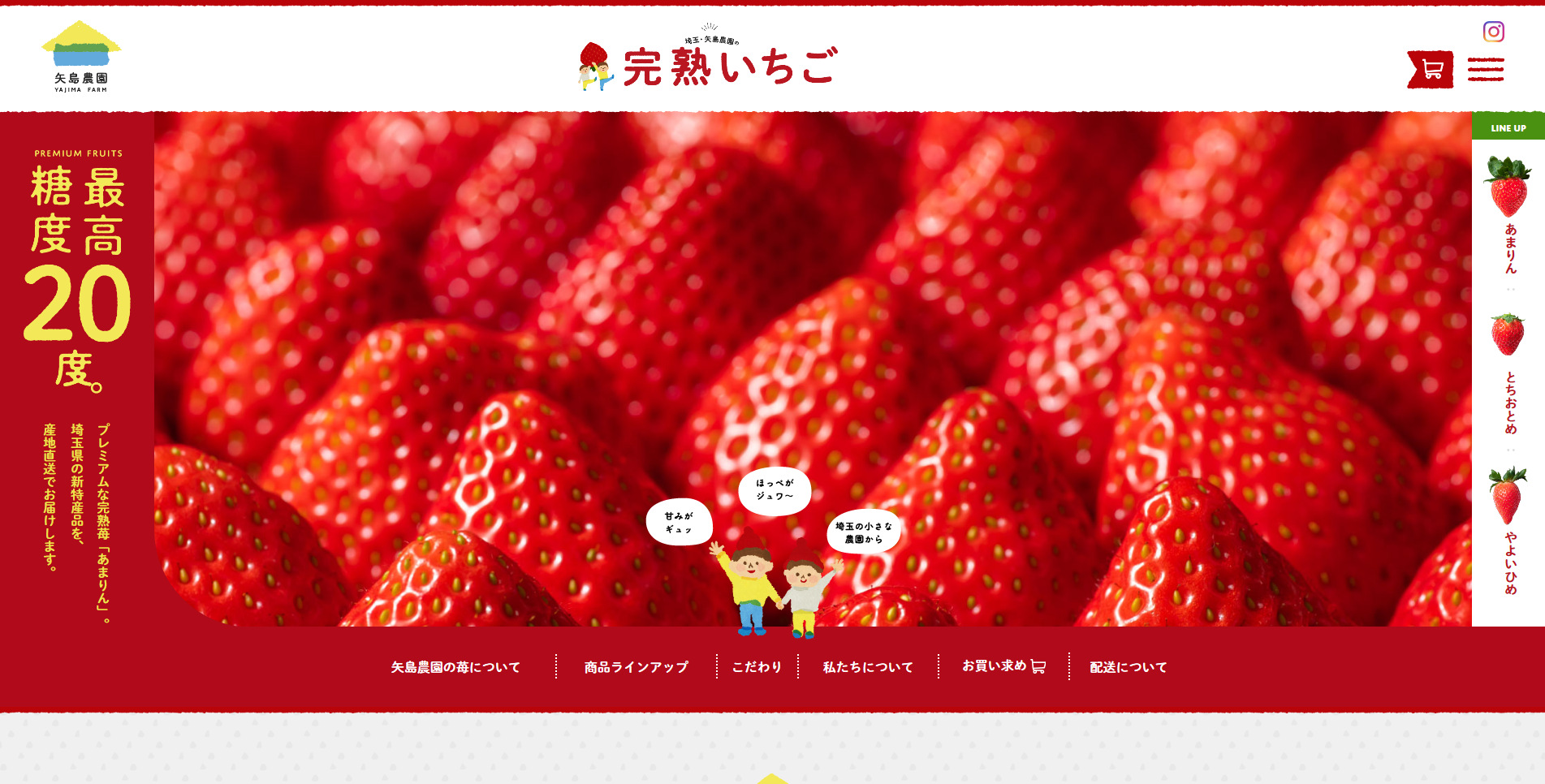
3-1. 矢島農園

完熟で甘いイチゴをオンラインで販売する矢島農園のECサイトは、非常に印象的で、購買意欲をそそる設計となっています。
目を引くのは、やはりページを開くと中央へ現れる大きなイチゴや、農園で美味しそうにイチゴを頬張る子どもたちの姿です。
イチゴの最大のセールスポイントは、ルビーのように赤く、完熟して甘そうなルックスです。
トップページに大きくイチゴをのせ、訪問者に「イチゴが食べたくなってきた」と思わせる設計は、実はかなり計算されて構築されているものだと考えられます。
画像の横には「糖度20度」など、イチゴに関する説明書きも施されています。単にイチゴの写真を貼るのではなく、同時に商品知識も訪問者に吸収してもらえます。
糖度を大きくアピールすることで、他のイチゴとの違いをはっきりと表しています。
3-2. Bread Harmony(ブレッドハーモニー)

こちらは、加工食品であるパンのオンラインショップを展開しているECサイトです。
先ほどのイチゴとは対照的に、モノクロのトップページが目をひくサイトです。
パンを販売する場合、やはりポイントとなるのがどのような製作過程を経て作られているのか、という手作り感です。
Bread Harmonyでは、モノクロ写真によってシックで伝統的なパン作りにこだわっている演出をしつつも、自家製粉で手作りを行なっている暖かさは損なわない見せ方に気を使っています。
オンラインショップではパン独特の匂いや表面のこんがりとした色合いを伝えにくいものです。
このサイトでは、メニューに掲載するパンをイラストで表現することにより、暖かで美味しそうな雰囲気を維持することに努めている様子がわかります。
3-3. 中村製箔所

https://nakamura-seihakusho.co.jp/
伝統的な日本の製造の現場を、いかにスタイリッシュに表現するかという点に注目しているのが、金箔を製造する中村製箔所のホームページです。
トップページでは、まるで博物館に来たような、端麗な金箔に関する説明を受けることができ、それでいて冗長ではない洗練されたテキストの配置がなされています。
製造の現場はついつい地味な姿を捉えてしまいがちですが、金箔という強烈なビジュアルの製品にフォーカスを当て、サイト全体をゴージャスな雰囲気にまとめ上げているのがわかります。
製品購入ページでは、さまざまな金箔の種類がずらっと並べられ、枚数ごとに異なる購入ボタンが用意されています。
金箔を買い慣れていない人にもわかりやすいよう、商品の近くには種類についての案内や、その使用用途などについてのガイドも設置されています。
まるで現地を訪れたのかのような丁寧なガイドラインと、リッチなサイトデザインで、訪問者はその世界に魅了されることでしょう。
4. ECサイトのデザインを学ぶ上で活用したい本まとめ
続いて、ECサイトのデザインを学ぶ上で、しっかりと活用したい教材についてもお勧めのものをいくつかご紹介していきます。
4-1. デザイナーになる! 伝えるレイアウト・色・文字の大切な基本と生かし方

1冊目は、Webデザインを理解し、実践的な力を身につけるために必要な基礎を学べる本をご紹介します。
この本では、Webデザイナーを志しているが、全くゼロの知識からデザインを学ぶという人に向けて初歩的な知識の紹介が行われています。
初心者向けの本ということもあり、内容はとにかく平易で、難しい単語なども使われていないのが特徴です。
しかしそのような簡単なテキストでありながら、ユーザーに伝わるレイアウトの作り方や、色彩の組み合わせ方、文字の作り方など、デザイナーには欠かせないノウハウをしっかりと学ぶことができるよう作られています。
これまでプログラミングなどに触れたことがないが、ECサイト作りに興味があるという人は、ぜひ手にとってみることをお勧めします。
4-2. 1 冊ですべて身につくHTML & CSSとWebデザイン入門講座

2冊目は、プログラミングに関する入門者向けの書籍です。
デザインの基礎的な力が身についたら、次はデザインを具体的に作り上げる力を身につけていきましょう。
Webデザインで基本的に必要となるのは、CSSとHTMLと呼ばれるプログラミング言語です。
ホームページ制作に使われる言語はいくつかありますが、基本的にはこの二つの習得から始めるのがセオリーです。
逆をいえば、この二つのプログラミング言語をマスターすることができれば、実に多くのECサイトやホームページの制作を一人で行うことも夢ではなくなります。
プログラミング初心者でも学びやすい言語でありながら、Webデザインには欠かせない言語という側面を持っているのは特徴的です。
Webデザイナーになるつもりはなくとも、知識としてここに書かれていることを実践できるレベルになっておけば、ホームページ制作の依頼の際も話がまとまりやすく、お勧めです。
4-3. 気づけばプロ並みPHP 改訂版–ゼロから作れる人になる!

こちらもプログラミングに関する書籍です。
Webデザインは確かにHTMLとCSSが基軸にはなっていますが、優れた機能や訪問者の目を惹く躍動感あふれるサイトを作るには、他にもプログラミング言語を身につける必要があります。
PHPはHTMLとCSSに次いで、ECサイトをはじめとするWeb制作には欠かせない言語の一つです。
お問い合わせフォームや、サイト内商品検索機能などは、PHPを用いて作られていることがほとんどです。
便利で使いやすい、機能性に優れたECサイト構築には、PHPの知識は必須と言えるでしょう。
やはりこちらも手をしっかりと動かすまではいかないまでも、知識として知っておくだけで、制作をデザイナーに依頼する際には大きな手助けとなるでしょう。
5. まとめ
ここまで、ECサイトのデザインに必要な基礎知識や、学習に必要なアプローチのポイントなどに次いてご紹介してきました。
ECサイトを一から自分で作るとなると、かなり手間のかかる作業となるため、早期の構築は必要な場合は、デザイナーに外注する必要があるでしょう。
ただ、それを踏まえても今回ご紹介したECサイト制作に関わるアプローチは、デザイナーとのやりとりの上で、非常に実践的で役立つものばかりです。
自社でどのようなECサイトを作りたいのか、必要な機能は何かをあらかじめ下調べし、相談できるように整えておくだけでも、進捗に大きな違いが生まれるはずです。
webデザインに関する勉強は、事前に行っておいて損はないでしょう。
制作会社を探される場合は、弊社へお問い合わせいただくことで、一括で優良制作会社を紹介する事が可能です。お客様に最適な制作会社をご提案いたします。
制作会社選びでお悩みのお客様は、どうぞお気軽に弊社へご相談ください。




 0120-900-587
0120-900-587