【最新】勝手にホームページリニューアル分析~Hoisys編~

2019年6月に「Hoisys」のホームページがリニューアルされ、「視認性の向上」「分かりやすい」「親近感が湧く」ホームページへ改善しました。
今回はHoisysホームページのリニューアルポイントなどを解説します。
ホームページ制作.jpってどんなサービス?
- 運営10年!老舗のホームページ制作無料一括見積サービス。
- 審査済の優良ホームページ制作会社のみに見積もり依頼ができる。
- お見積もり無料。何度でもご相談無料。お断り代行も無料。
- 訪問無しのオンライン相談可能!
- しつこい営業は一切致しません!
全国通話無料
受付:年中無休/24時間電話受付0120-900-587
私たちが全力でサポート致します!

宇野(うの)

田丸(たまる)

真中(まなか)

記事監修者の紹介
真中 淳一
墓石、屋根、外構、防水工事の一括見積メディア運営を6年間経験致しましたので、お客様対応からポータルサイト一からの立ち上げの経験は豊富にあります。また、その他にもオリジナルCMS開発、予約システム、プラットフォームのディレクターも5年経験を積んでいるので、幅広いシステム開発の要件の知識やノウハウもあります。これからホームページを作成されるお客様のお力になれれば幸いです。
1.リニューアルホームページ・運営会社について
まずは、リニューアルされたホームページ「Hoisys」がどのような内容なのか、そして運営している会社について紹介していきます。
1. リニューアルされたホームページ「Hoisys」とは
「Hoisys」とは、保育に関するあらゆる事務作業をITによって効率化させることを目的とした保育園業務支援システムです。
Hoisysを導入することにより、保育士がこどもと接する時間を増やすことを目指しています。
書類などの事務作業管理だけではなく、「睡眠チェック機能」といった園児の安全管理もできるのが魅力です。
実際に保育園を経営している会社と共同開発された画期的なシステムであり、厚生労働省・内閣府の助成金対象システムともなっています。
2 「Hoisys」を運営している「保育ICT株式会社」とは?
Hoisysを運営している保育ICT株式会社は、保育支援を目的にしたITシステムの開発・販売を主にしている会社です。
「東京ガス」「ハグモー」「ぬくもりのおうち保育」などの会社と提携しながらシステム開発を行っています。
またHoisysは、代表取締役で二児の父でもある堀田氏の「保育士の負担を少しでも減らしたい!」という思いで誕生したシステムでもあります。
2.リニューアルされたホームページ「Hoisys」の改善点
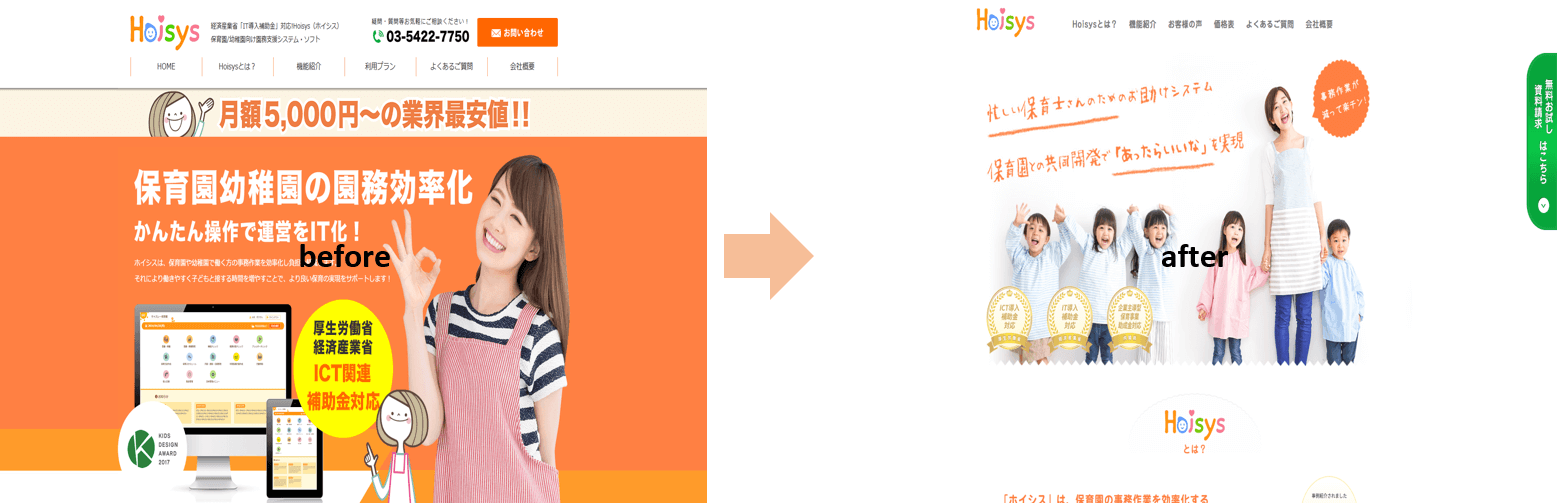
Hoisysのホームページは、2019年6月に大幅リニューアルされました。全体的にスッキリとまとまったデザインに改善されました。
旧ホームページと比較してどう変化したのか、以下で詳しく紹介します!
1 余白のあるデザインに

Hoisysのホームページはリニューアルにより、余白のあるデザインへと生まれ変わりました。
旧ホームページでは、コンテンツごとの背景色でオレンジ・黄色などが使用されていました。新ホームページでは背景色を全て白で統一。文字色・ボタン色・イラストカラーなどでオレンジ色を使用する配色へと変更されました。
これにより全体的に余白が生まれ、スッキリとしたデザインへとリニューアルしたのです。
2 視覚的に見やすい
Hoisysの新ホームページでは、動画がそのまま閲覧でき、またイラストを多用することによって視覚的に見やすいデザインになっています。
旧ホームページでは、動画を見るためには別リンク(YouTube)に飛ばなければなりませんでした。主に人物イラストや人物写真を使用していましたが、ほとんどが文字です。
リニューアル後はコンテンツごとにイラストを多用することで見やすくなっています。また動画リンクがそのまま表示されているので、すぐにムービーを見ることができます。
3 コンテンツの配置変更し、コンパクトにまとめる
Hoisysの新デザインでは、コンテンツの配置を変更し、よりコンパクトにまとまったホームページとなっています。
旧ホームページでは上部にあった「お知らせ」ですが、新ホームページでは下部へと配置させてHoisysの紹介コンテンツを上部に配置させています。
これにより「Hoisysはどういうサービスなのか」がより明確になっています。
また、コンテンツごとの表示がスッキリとまとまっています。とくに機能紹介コンテンツは、旧デザインでは全ての機能紹介が一覧となって表示されていたのに対し、新デザインではアイコン形式に変更。アイコンをクリックすると詳細が表示されるので、よりスッキリと見やすくなりました。
4 機能面や運営を強調したホームページ構成に
Hoisysの新ホームページでは、Hoisysの機能面を強調し、運営の紹介コンテンツを掲載することでサービス面を強調した構成となっています。
旧ホームページでは「業界最安値!」「補助金対応」など、費用面でのお得感を主張していました。新ホームページではこれらの主張を削除。代わりにHoisysの機能面を強調させ、さらに下部には「会社概要」にて運営者を紹介するコンテンツを新たに追加しました。
これにより、ユーザーはより「Hoisysとはどういったサービスなのか?」が明確に把握しやすくなりました。
3.「Hoisys」がリニューアルされたことでどう向上したのか?
Hoisysのホームページがリニューアルで改善されたことにより、「視認性向上」「分かりやすい」「親近感が湧く」といった特徴があります。
以下、それぞれについて詳しく解説していきます!
1 視認性が向上
余白を取り入れる・動画を公開・イラストを多用する、といった改善点により、Hoisysのホームページの視認性が向上しました。
背景のオレンジ色を撤廃して全体的に白背景にすることで余白が生まれ、落ち着いたデザインになっています。
またホームページ上ですぐに動画が閲覧できること、Hoisys紹介文や機能紹介などでイラストを多用することにより、「Hoisysにはどのような機能があるのか?」が見やすくなっています。
2 コンテンツがコンパクトになり分かりやすい
コンテンツごとの表示がよりコンパクトになり、わかりやすくなりました。
とくに大きな改善点は、「機能紹介」と「よくあるご質問」コンテンツです。
旧ホームページのデザインでは、全ての機能・質問が一覧となって表示されていたため、どこにどの機能が記載されているのかなどが見にくい状態でした。
新ホームページでは、機能紹介をアイコン式にすることによって、それぞれの機能の解説がわかりやすくなっています。そしてよくある質問はジャンル別に区分させて表示させることにより、知りたい質問を探しやすく改善されています。
このようにコンテンツがコンパクトにまとまったことにより、分かりやすいホームページになりました。
3 Hoisysの機能や運営を強調して親近感のあるコンテンツに
Hoisysの旧ホームページでは、価格面を強調していました。新ホームページでは、それらの宣伝文句を削除し、Hoisysの機能面を強調して運営者情報を掲載しました。これによってユーザーは「Hoisysってどんなシステムなの?」が明確になり、「こんな人が作ったんだな!」と親近感が湧くコンテンツとなっています。
4 まとめ
以上、Hoisysのホームページがどうリニューアルされたのかを解説しました。
もしもホームページのリニューアルを検討されているのなら、以下の点を参考にしてみてはいかがでしょうか。
・全体的に余白を取り入れたデザインで余裕をもたせる
・1つ1つのコンテンツをコンパクトにまとめる
・イラストや動画を使用するなど、一目で分かりやすいデザインに
リニューアル制作の費用などの詳しい内容はこちらをご覧ください。
ホームページリニューアル制作の費用や料金相場などをまとめて解説




 0120-900-587
0120-900-587